
React: Multipurpose JavaScript Library
WEB DEVELOPMENT, INFRASTRUCTURE.
React has become one of the most popular and widely used frontend frameworks for creating web applications, as it is an excellent multipurpose tool with which to create interactive web and mobile applications. It is also known as ReactJS or React.js.
React has grown in popularity among developers and companies alike. According to Stackoverflow's 2021 survey, one in four developers want to learn React. Moreover, well-known companies such as Netflix use the technology, along with 2 million websites worldwide.
What is React?
It is an easy-to-use, flexible, open source JavaScript library, developed by Facebook (now Meta), that allows you to create user interface components that are simple, reusable, fast and scalable for web applications.
A User Interface (UI) component is a combination of HTML and JavaScript that contains all the logic necessary to display a small part of a larger UI.
React features and functionalities
Components are the main building blocks of React applications. They are reusable pieces of code, similar to JavaScript functions, but performing independently, with their own logic and controls.
The user interfaces are declarative, making React code more readable and easier to debug, so it is very easy to create interactive user interfaces.
JavaScript XML (JSX) syntax makes it very easy for developers to write code, because it is like HTML.
History
Facebook created React in 2011 to meet its own development needs, starting to use it on Instagram in 2012.
In 2013, Facebook released React to the public, making it open source. Thus, in 2014 many companies started using React in their development environments.
In 2015, Facebook announced React Native, aimed at building native mobile apps on iOS and Android.
What is React Native and how does it work?
React Native is a JavaScript framework for writing native mobile apps for iOS and Android, with the potential to expand to future platforms. It is based on React for creating user interfaces, but instead of being applied to a web browser, it is aimed at mobile platforms.
That is, web developers can write mobile applications that look and feel truly "native", but do so from the comfort of a familiar JavaScript library.
And because most of the code you write can be shared across platforms, React Native makes it easy to develop iOS and Android apps simultaneously.
As with React, apps made with React Native are written using JSX. React Native then invokes the native UI APIs with Objective-C (for iOS) or Java (for Android).
Thus, an application will display the screen using components of the mobile user interface and not the web, with the display being the same as any other mobile application.
Apps built with React Native can also access mobile platform functions, such as the user's location or the phone's camera.
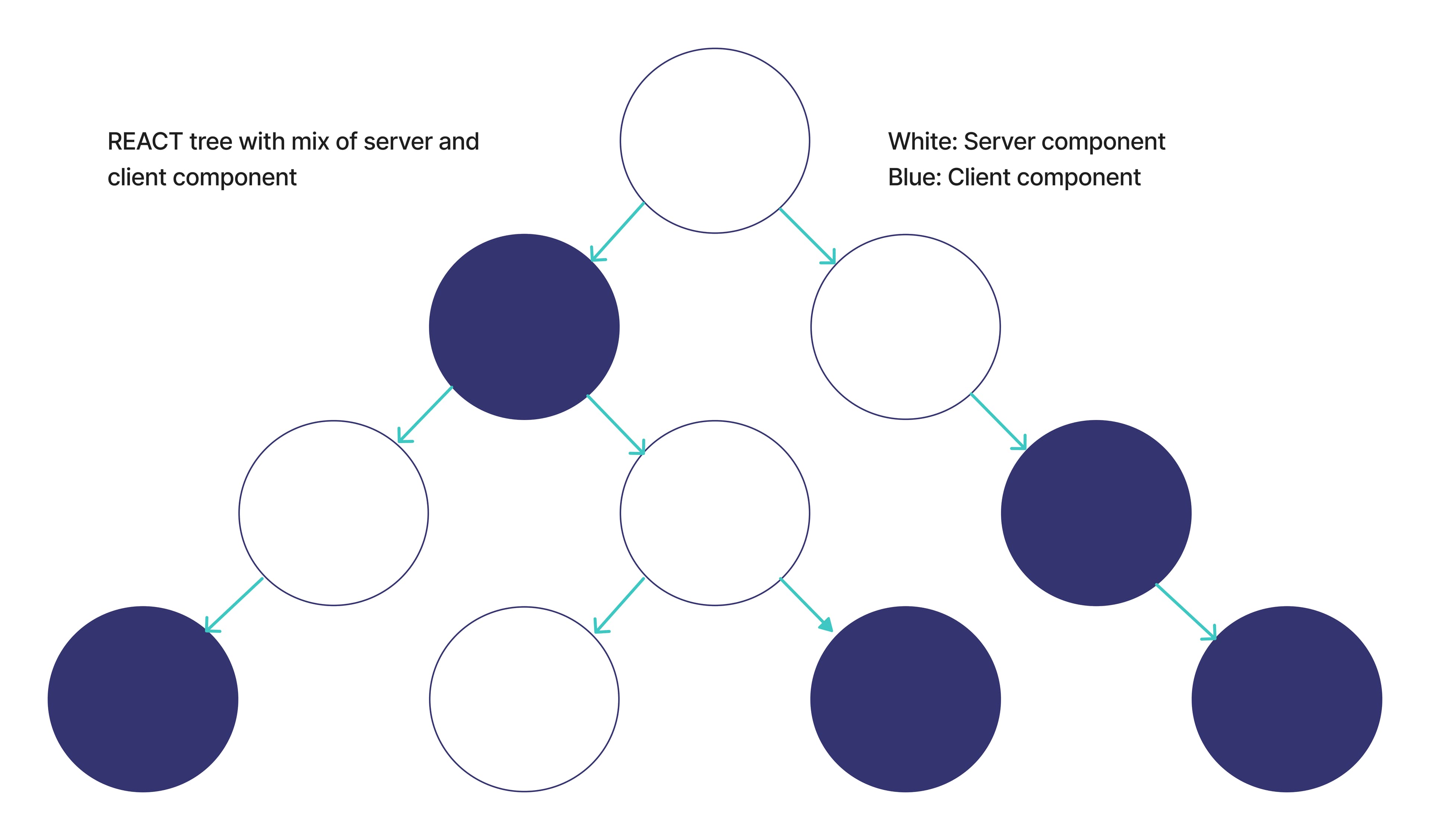
React Server Components
Server Rendered Applications
Server Side Rendering (SSR) is the ability of an application to render a web page on the server, instead of rendering it in the browser.
In other words, the page is built in HTML on the server and then sent to the client. This improves the speed in the loading time of the web page, by relieving the work of the user's device (client).
However, on the client side, all the React JavaScript required to make the page interactive is then downloaded. Therefore, the React components are still on the client side.
Rendering Optimisation
React Server Components allow developers to create applications using the best of both the server and the client sides, combining the interactivity of client-side applications with faster rendering from the server, thus improving the user experience.

Server Components allow you to make better use of the server to achieve high performance. Large components that affect the size of the JavaScript package on the client side can now remain entirely on the server side. As less JavaScript code is sent to the browser, the page interaction time is reduced.
This allows developers to quickly obtain data from external sources. You don't have to send a request from the client to the server database to get the data, because while the components are being processed on the server, you can make a local API call to get this data.
React and mobile apps for business
Many companies in the process of digital transformation need to create mobile solutions. React has proven to be the most popular UI tool, not only among developers but also among businesses, because it can be used for both web and mobile application development.
Cross-platform development with React Native enables the creation of apps for native iOS and Android mobile platforms, allowing companies to reach a wider audience of users without exceeding their budget.
Moreover, this framework is future-proof thanks to the large community and Meta's support, making it a smart investment for long-term projects.
Because React encourages cross-platform mobile application development, it helps develop a better connection with customers, allowing businesses with mobile applications to understand the real needs of their end users.
Mobile application development with React allows businesses to include certain features after analyzing market trends and customer requirements.

Why use React?
These are the advantages of React for modern web development:
Ease of learning
Developers can become React specialists only by having JavaScript experience or basic programming skills. It has a fast learning curve thanks to its simple syntax and ability to code in JavaScript.
Re-use of components
React has the ability to reuse components anywhere. This streamlines development by allowing companies to keep all their code as a basis for writing similar functions with that same code in other applications.
Dynamic elements
React makes it easy to create interactive content, without affecting the overall performance of the application. It is not necessary to redraw each node from scratch, but only draw the modified nodes.
Easy debugging
With React, a web application is easy to test. With its clear coding, React allows you to quickly track down any errors when something goes wrong.
Strong support
With the support of many contributors, the React community provides immediate help, and support is also available from Instagram and Facebook engineers.
Extensive developer experience
The rapid development with JavaScript and the small React API combined create a fantastic developer experience. The API is very simple to learn. JSX is a special syntax that looks like HTML.
Is React worth learning?
Learning React makes a lot of sense as it provides the much-needed facility for developers to create very attractive user interfaces and web applications in a very short time. This is very useful nowadays when the applications to be created are large-scale and with frequently changing data.
When technology is difficult to learn, it becomes difficult to complete a project and make it successful. Therefore, companies prefer to implement technology that is easy for the development team to learn and allows them to complete the project on schedule.
React is very easy to learn and more focused than other JavaScript frameworks. The ease of learning React is the best advantage compared to other popular frontend frameworks, such as Angular and Vue.
React's benefits of being advanced, robust, responsive and easy to use far outweigh its disadvantages. In addition, React saves time and money in development by being component-based. That is, an interface can be broken down into reusable components, allowing dynamic user interfaces to be created.
React is one of the most important frontend development libraries you can use.
Contact us
At Aplyca we are experts in modern web development and support the digital transformation of your company. We invite you to contact us to discuss your project needs.