
React: biblioteca Javascript multipropósito
DESARROLLO WEB, INFRAESTRUCTURA.
La popularidad de React ha aumentado de igual manera entre empresas y desarrolladores. Según la encuesta de Stackoverflow de 2021, uno de cada cuatro desarrolladores quiere aprender React. Por otro lado, empresas reconocidas como Netflix usan esta tecnología, junto con 2 millones de sitios web en todo el mundo.
¿Qué es React?
También se lo conoce como ReactJS o React.js. Es una biblioteca de JavaScript fácil de usar, flexible y de código abierto, desarrollada por Facebook (actualmente Meta), que permite crear componentes de interfaces de usuario que son simples, reutilizables, rápidas y escalables para aplicaciones web.
Un componente de Interfaz de Usuario (IU) es una combinación de HTML y JavaScript que contiene toda la lógica necesaria para mostrar una pequeña parte de una IU de mayor tamaño.
Características y funcionalidades de React
Los componentes son los principales bloques para la construcción de aplicaciones en React. Estos son piezas de código reutilizables, similares a las funciones de JavaScript, pero desempeñándose de forma independiente, con su propia lógica y controles.
Las interfaces de usuario son declarativas, haciendo que el código React sea más legible y fácil de depurar, por lo cual es muy sencillo crear interfaces de usuario interactivas.
La sintaxis de JavaScript XML (JSX) hace que sea muy fácil para los desarrolladores escribir el código, por ser como HTML.
Historia
Facebook creó React en 2011 para satisfacer sus propias necesidades de desarrollo, comenzando a usarlo también en Instagram en 2012.
En 2013, Facebook lanzó React al público, haciendo que fuera de código abierto. Así, en 2014 muchas empresas comenzaron a utilizar React en sus entornos de desarrollo.
En 2015, Facebook anunció React Native, destinado a crear aplicaciones móviles nativas en iOS y Android.
¿Qué es React Native y cómo funciona?
React Native es un framework de JavaScript para escribir aplicaciones móviles nativas para iOS y Android, con el potencial de expandirse a futuras plataformas. Se basa en React para crear interfaces de usuario, pero en lugar de aplicarse a un navegador web, está dirigida a plataformas móviles.
Es decir, los desarrolladores web pueden escribir aplicaciones móviles que se vean y se sientan realmente "nativas", pero haciéndolo desde la comodidad de una biblioteca de JavaScript que ya conocen.
Además, gracias a que la mayor parte del código que se escribe se puede compartir en diferentes plataformas, React Native facilita el desarrollo simultáneo de aplicaciones para iOS y Android.
Al igual que con React, las aplicaciones realizadas con React Native están escritas usando JSX. Luego, React Native invoca las API nativas de interfaz de usuario con Objective-C (para iOS) o Java (para Android).
Así, una aplicación visualizará la pantalla utilizando componentes de la interfaz de usuario del móvil y no de la web, siendo la visualización igual a cualquier otra aplicación móvil.
Las aplicaciones creadas con React Native también pueden acceder a las funciones de la plataforma móvil, tal como la ubicación del usuario o la cámara del teléfono.
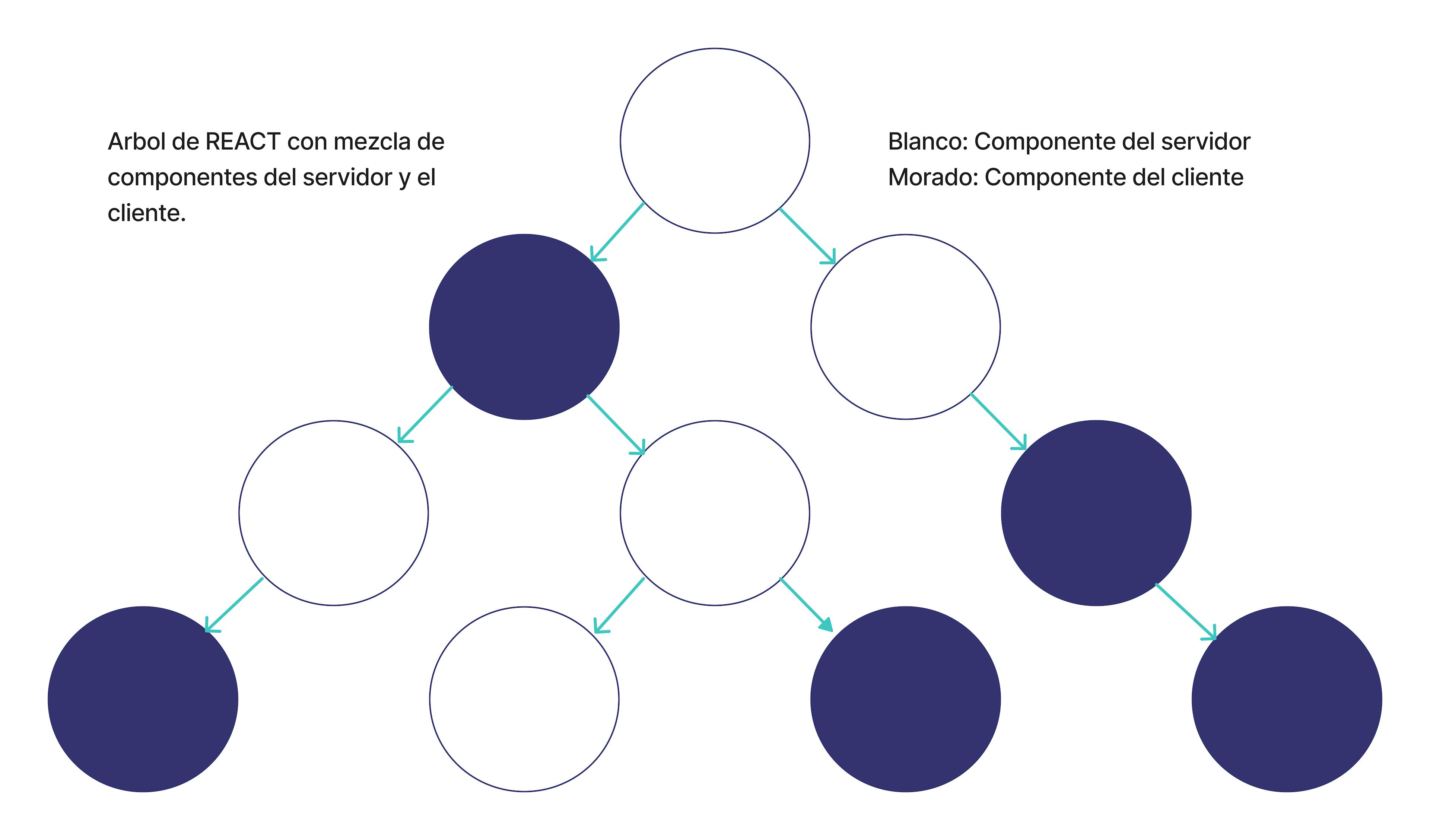
Componentes Server de React
Server rendered applications (aplicaciones renderizadas en el servidor)
El Server Side Rendering (SSR) es la capacidad de una aplicación de renderizar una página web en el servidor, en lugar de renderizarla en el navegador.
Es decir, en el servidor se construye la página en HTML para luego enviarla al cliente. De esta forma se mejora la rapidez en el tiempo de carga de la página web, al aliviar el trabajo del dispositivo del usuario (cliente).
Sin embargo, en el lado del cliente se descarga luego todo el JavaScript de React necesario para que la página sea interactiva. Por tanto, los componentes de React siguen estando del lado del cliente.
Optimización del rendering
Los React Server Components permiten a los desarrolladores crear aplicaciones utilizando lo mejor del servidor y del cliente, combinando la interactividad que tienen las aplicaciones del lado del cliente con la mayor rapidez en el renderizado desde el servidor, mejorando así la experiencia del usuario.

Los Server Components permiten aprovechar mejor el servidor para lograr así un gran rendimiento. Los componentes grandes que afectan el tamaño del paquete de JavaScript en el lado del cliente ahora pueden quedarse completamente en el servidor. Así, al enviarse menos código JavaScript al navegador, se reduce el tiempo de interacción de la página.
Esto permite a los desarrolladores obtener datos rápidamente de fuentes externas. No se tiene que enviar una solicitud desde el cliente a la base de datos del servidor para obtener los datos, porque mientras se procesan los componentes en el servidor, se puede realizar una llamada local a la API para obtener estos datos.
![[Banner]ebook #1](/_next/image?url=https%3A%2F%2Fimages.ctfassets.net%2Fc63hsprlvlya%2F6Haoxaq9fMWbWcJa6vXuLP%2F188748e146e2e170b03ddeee37cb830d%2FBanner_E-BOOK_esp__1_.jpg&w=3840&q=75)
React y aplicaciones móviles para negocios
Muchas empresas que se encuentran en el proceso de transformación digital necesitan crear soluciones móviles. React ha demostrado ser la herramienta de interfaz de usuario más popular, no solo entre los desarrolladores sino también entre las empresas, porque se puede utilizar tanto para el desarrollo de aplicaciones web, como también para aplicaciones móviles.
El desarrollo multiplataforma con React Native permite la creación de aplicaciones para plataformas móviles iOS y Android nativas, pudiendo llegar las empresas a una audiencia más amplia de usuarios sin exceder su presupuesto.
Además, este framework se proyecta al futuro gracias a la gran comunidad existente y al soporte de Meta, convirtiéndola en una inversión inteligente para proyectos duraderos.
Debido a que React fomenta el desarrollo de aplicaciones móviles multiplataforma, ayuda a desarrollar una mejor conexión con los clientes, permitiendo a los negocios con aplicaciones móviles comprender las necesidades reales de sus usuarios finales.
El desarrollo de aplicaciones móviles con React permite a los negocios incluir ciertas características después de analizar las tendencias del mercado y los requerimientos del cliente.

¿Por qué usar React?
Estas son las ventajas de React para el desarrollo web moderno:
Facilidad de aprendizaje
Los desarrolladores pueden convertirse en especialistas de React solo teniendo experiencia en JavaScript o conocimientos básicos de programación. Tiene una rápida curva de aprendizaje gracias a su sintaxis sencilla y a la capacidad de codificar en JavaScript.
Reutilización
React tiene la capacidad de reutilizar componentes en cualquier parte. Esto optimiza el desarrollo, al permitir a las empresas mantener todo su código como base para escribir funciones similares con ese mismo código en otras aplicaciones.
Elementos dinámicos
React facilita la creación de contenido interactivo, sin afectar el rendimiento general de la aplicación. No es necesario volver a dibujar desde cero cada nodo, sino solo dibujar los nodos modificados.
Fácil depuración
Con React, una aplicación web es fácil de probar. Con su codificación clara, React permite rastrear rápidamente cualquier error cuando algo sale mal.
Fuerte apoyo
Con el respaldo de muchos colaboradores, la comunidad React brinda ayuda inmediata, y se puede recibir también apoyo de los ingenieros de Instagram y Facebook.
Gran experiencia de desarrollador
El rápido desarrollo con JavaScript y la pequeña API de React combinados crean una fantástica experiencia de desarrollador. La API es muy simple de aprender. JSX es una sintaxis especial que se parece a HTML.
¿Vale la pena aprender React?
Aprender React tiene mucho sentido ya que proporciona la facilidad que tanto necesitan los desarrolladores para crear en muy poco tiempo interfaces de usuario y aplicaciones web muy atractivas. Esto resulta muy útil actualmente cuando las aplicaciones a crear son de gran escala y con datos que cambian con frecuencia.
Cuando la tecnología es difícil de aprender, se vuelve difícil completar un proyecto y que sea exitoso. Por tanto, las empresas prefieren implementar aquella tecnología que sea fácil de aprender para el equipo de desarrollo y le permita terminar el proyecto en el tiempo programado.
React es muy fácil de aprender y está más enfocado que otros frameworks de JavaScript. La facilidad para aprender React es la mejor ventaja en comparación con otros frameworks frontend populares, como Angular y Vue.
Los beneficios de React de ser avanzado, robusto, receptivo y fácil de usar superan con creces sus desventajas. Además, React ahorra tiempo y dinero en el desarrollo, por estar basado en componentes. Es decir, una interfaz se puede dividir en componentes reutilizables, permitiendo crear interfaces de usuario dinámicas.
React es una de las bibliotecas frontend más importantes para el desarrollo que se puede usar.
Contáctenos
En Aplyca somos expertos en desarrollo web moderno y apoyamos la transformación digital de su empresa. Lo invitamos a contactarnos para discutir las necesidades de sus proyectos.