
Micro Frontends: What are They and When to Use Them?
WEB DEVELOPMENT, OPERATIONS.
We updated this article in 2023 to include information on how micro frontends work with different frameworks, their advantages, and good development practices.
The term micro frontends or micro-frontends first appeared in 2016, in the ThoughtWorks Technology Radar guide, where changes that are thought to be interesting in software development are set out.
In the new web applications being developed today, the frontend is getting bigger and bigger and the backend is becoming less and less important. For these large applications, the traditional monolithic approach does not work, because it becomes quite unwieldy.
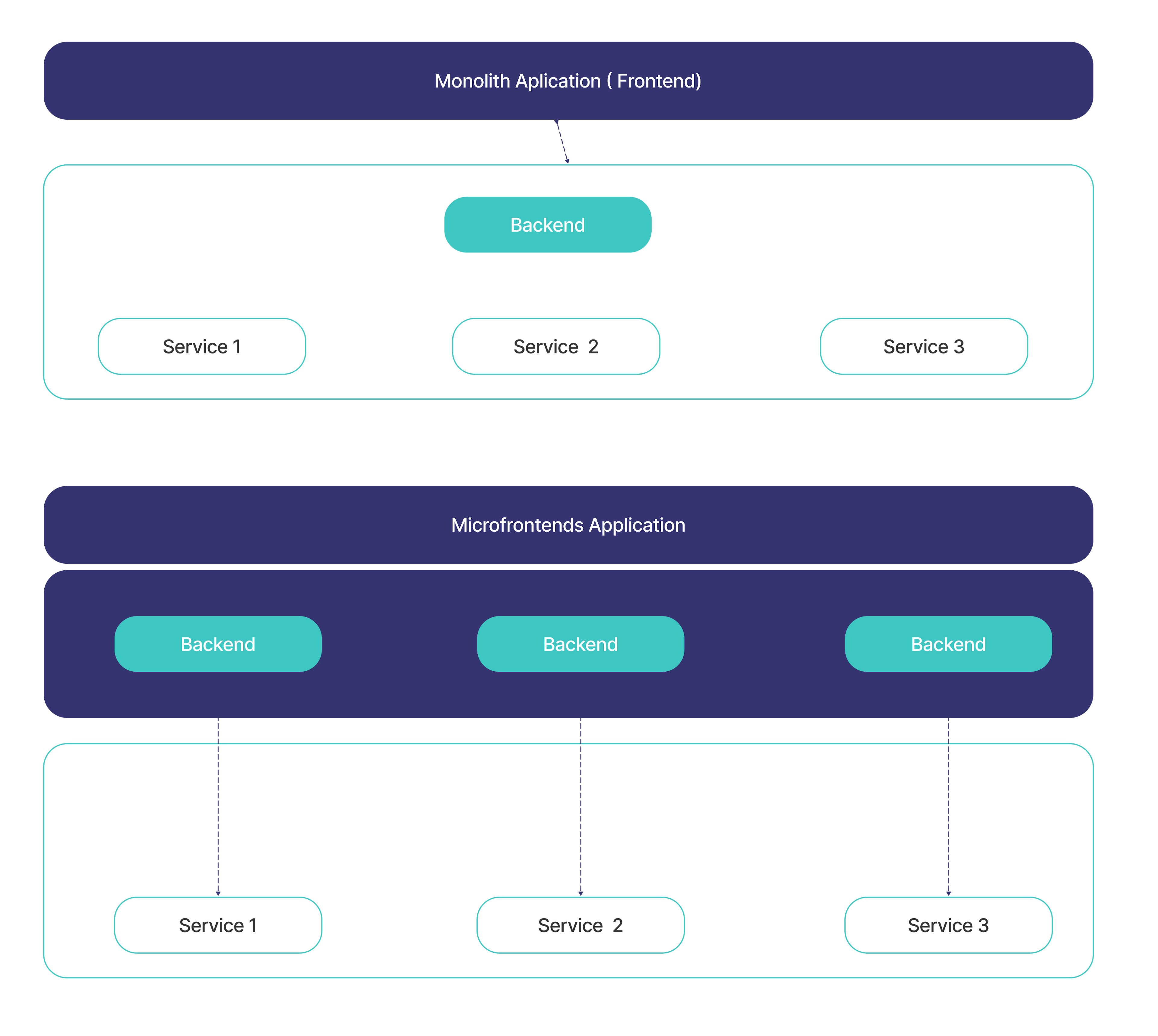
Thus, inspired by the microservices model, micro frontends are the answer to modern complex web applications, allowing the application to be divided into smaller modules that act independently.
What are Micro frontends?
Currently, microservices are used to separate the different components of an application, and they work perfectly well in the backend.
Microservices are a mode of architecture used to build a distributed application, structuring it as a collection of services. In other words, microservices divide the backend into different services.
Thus, each application function is handled as an independent service, avoiding bottlenecks in the database.
Micro frontends have a similar concept to microservices, i.e. they are the extension of the microservice concept to the frontend world.
The micro frontend is a type of architecture where a web application is divided into different modules or individual functions, implemented autonomously, allowing frontend teams the same level of flexibility and speed that microservices provide to backend teams.

Its purpose is to eliminate the dependency between work teams, which slows down development and increases the complexity of the digital product.
How do micro frontends work?
A micro frontend can be a complete page or also specific fragments of the page, which can be used by other teams to add somewhere in the page they are developing. Unlike reusable components, micro frontends can be implemented independently as individual projects.
The technique for implementing micro frontends is to develop everything separately, extracting the other components at runtime to use them.
The micro frontend consists of several independent and modular components that will be displayed, as required. That is, for a particular page only the necessary components are loaded. These components interact directly with the data and do not require a centralized server to route requests or process the data.
In addition to the components that display content, a micro frontend can also have several utility components to interact with the application environment, it could be a user or other components.
Modern web applications
Users are very demanding of today's web applications. They must be accessible 24 hours a day, 7 days a week, from anywhere in the world. They must also be usable on any device.
A modern web application is software hosted on a server, which must follow all modern standards in web development to be fully secure, adaptable, scalable, and always satisfying users.
![[Banner]ebook #1](/_next/image?url=https%3A%2F%2Fimages.ctfassets.net%2Fc63hsprlvlya%2F6Haoxaq9fMWbWcJa6vXuLP%2F432f1ce04730c61e4be0eaed82d3b85e%2FBanner_E-BOOK_ENG__1_.jpg&w=3840&q=75)
Types of micro frontends
Monorepository:
This refers to applications in which all projects will ultimately be found within the same repository.
Although this may seem somewhat contradictory to the theory of micro frontends, where they seek to generate independent projects, to integrate them later, in this case, we have all projects in a single system of dependencies and subfolders for each of these projects.
An example of this type of micro frontend is the one given by default by Angular to internally generate sub-applications.
Multirepository:
You have the projects in different repositories. This implies having the projects more isolated, with an independent dependency system for each one.
Metarepository:
This refers to the strategy that seeks to adopt the two previous types. Thus, in this type, there will be multiple repositories, but in addition, there will be one where all of them will be integrated.
Each of these types has its advantages and disadvantages, and each has different ways of reducing its disadvantages.
Micro-frontend Architecture
Monolithic frontends
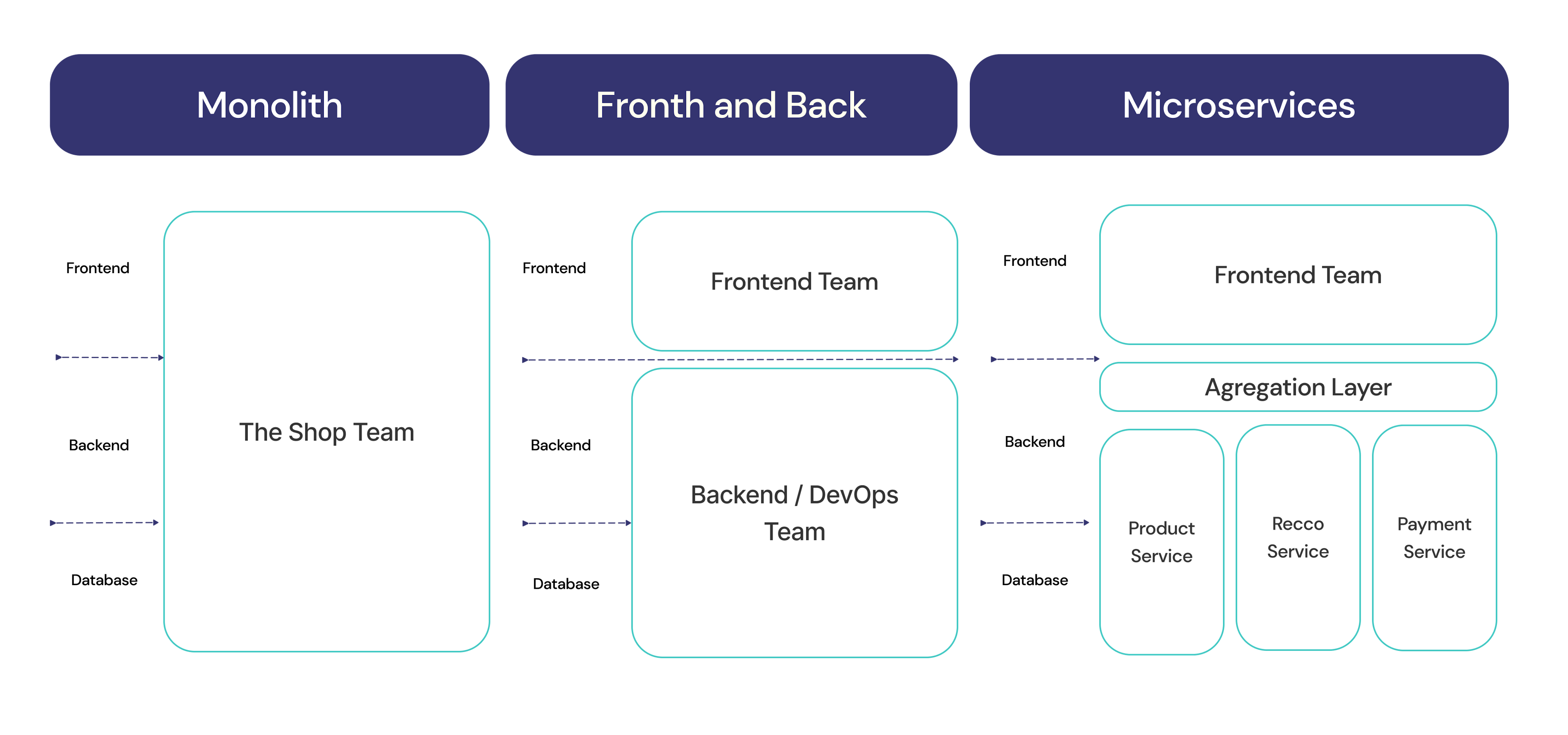
The image shows the different architectures with monolithic frontends.

The Monolith has a single team to create and maintain a complete application, sharing databases, backend, and frontend.
The Front & Back divides the monolithic application in two, also dividing the work team to own its monolithic backend or front end.
With Microservices, the backend architecture evolved to a more scalable architecture, as each microservice belongs to a different work team.
Although the division of the backend is transparent to the user, problems arise when trying to integrate the microservices into the monolithic frontend, which becomes the bottleneck of the application, with the disadvantages of a monolithic system:
Too large and complex for anyone to fully understand and make changes quickly and correctly.
A change in the frontend code could affect the entire website.
Any modification in the frontend code must be re-implemented, increasing the compilation time.
Vertical organization

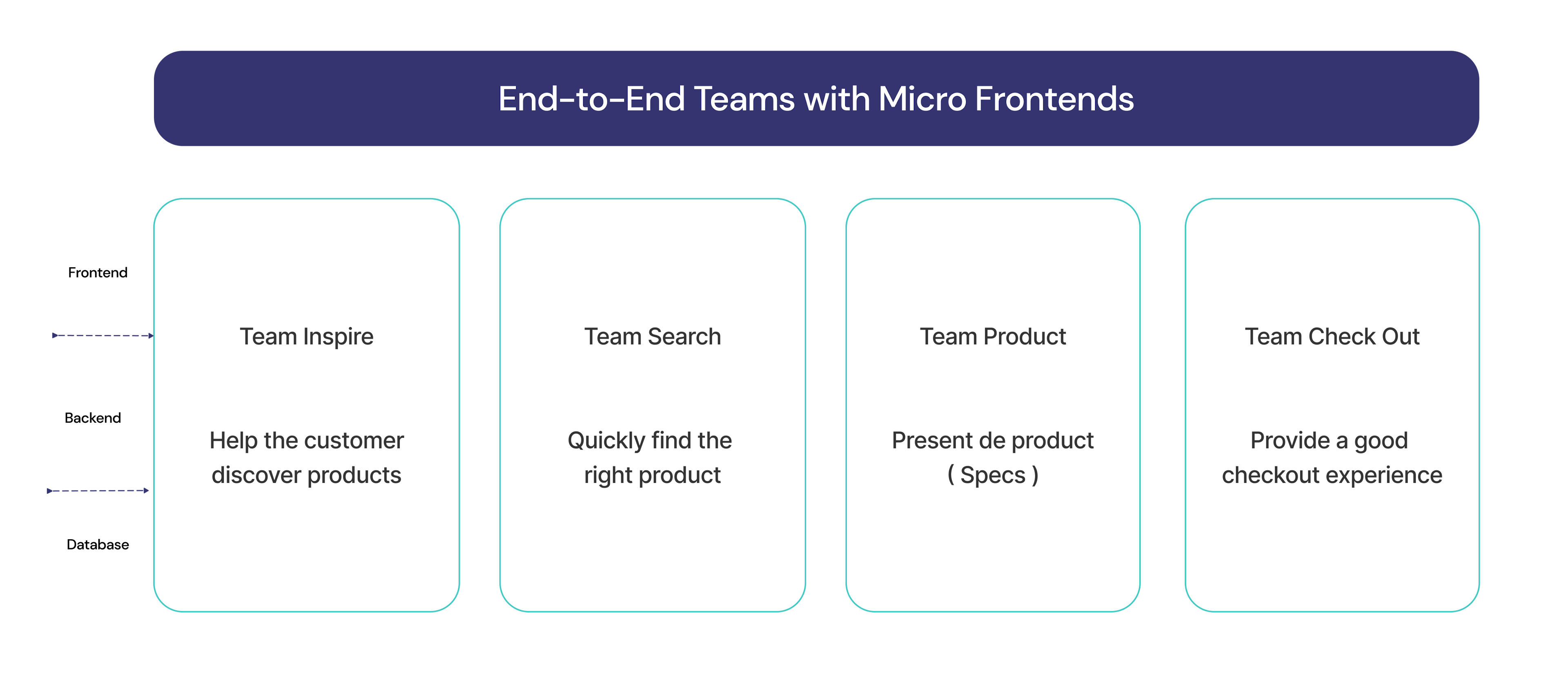
Thus comes the vertical organization, with a less complex architecture thanks to micro frontends, which divide the application into small independent functions, each one implemented simultaneously, from the backend to the frontend, by a work team.
This approach has become popular because of the problems with the monolithic approach. The frontend has grown rapidly and with a monolithic architecture, it becomes more difficult to maintain.
With micro frontends, the same scalability, flexibility, and adaptability is guaranteed as with the backend microservices architecture. The application created is less cumbersome and more user-friendly. In addition, each micro frontend can be developed with different frameworks.
Central ideas of micro-frontend
Be technology independent: Each work team has the freedom to adopt the technology stack of its choice, without having to coordinate with other teams.
Each team's application code is isolated: No runtime is shared among the different work teams, even when they use the same framework. Therefore, there are no global variables or shared states in the applications.
Robust web design: Application functions must be usable. "Universal Rendering" and "Progressive Enhancement" methodologies can be used to improve performance.
Advantages of micro frontend architecture
Independent implementations: With micro frontend architecture, the functions of a monolithic application are separated to become different sub-applications that are implemented independently by different work teams, instead of implementing all functions at once.
Higher performance: In a monolithic application, the entire application must always be loaded, even if not all of its parts are used, making its initial load time high. With the micro frontend architecture, a specific module of the application is loaded on demand, thus reducing the initial loading time.
Faster implementation: As each function is implemented independently, the development speed is significantly increased. To correct or add something within a function, the entire application does not have to be executed.
Reliability: If one of the modules fails, the others will continue to function. This is very important for a large application because it has multiple independent functions.
Micro frontends benefits
1. Scaling to multiple teams
Unlike a traditional monolithic frontend, micro frontends allow several teams to work independently on different pieces of software.
The original work team is divided into several independent teams, where everyone can express themselves to the best of their ability, with each team making its own decision on architecture, coding style, and testing, depending on each particular task.
Micro frontends are also useful in terms of the final result. By having several teams with the freedom to use the technologies they prefer, they will feel less constrained and more motivated to write higher-quality code.
2. Faster development and deployment
Micro frontends greatly improve the frontend development process, because instead of having a single team dealing with all the communication load that occurs with a monolithic frontend, there are now smaller autonomous teams, working at the same time, on the implementation of different functions.
Building micro frontends is much faster and easier than building a giant monolithic software, representing a big step for the release of new features. As a consequence, implementation time is significantly improved.
3. Adoption of different technological stacks
Each of the micro frontends can be implemented using different technology stacks, as they are autonomous pieces of software, representing a great strength.
This is because the development team of a monolithic frontend (with a single technology stack) can be divided into several teams, depending on their expertise in a particular technology stack.
On the other hand, being able to use several technology stacks in the same project facilitates the hiring of new developers.
4. Web applications that are easy to maintain
Monolithic applications are difficult to maintain, especially when they are destined to grow. In contrast, the micro frontend architecture is made up of small parts, making them very easy to test and maintain.
Maintaining large monolithic applications is a challenge for developers, because it takes a lot of time, but with the micro frontend approach each team is responsible for maintaining the functions they developed.
In addition, each team is free to employ the testing tools and technologies they prefer.
Also, by working with small pieces of software, it is more feasible to understand the workflow of each functionality, facilitating its maintenance when needed.
5. Continuous updates
With the implementation of microservices, the flexibility to update backend functions without affecting other parts of the code increased. However, a monolithic frontend remained.
Micro frontends have aimed to decrease the size and prominence of the monolithic frontend, thus providing greater flexibility in frontend updates.
This is because micro frontends can break a monolithic frontend into smaller components, making it easier to update each business process, thus generating a better customer experience with more iterative updates.
6. Smaller, more manageable code
By their very nature, micro frontends have a significantly smaller amount of code than monolithic frontends. This code is much more precise and easier to manage, so developers are less likely to make mistakes due to its complexity and can work faster and with less effort.
This is important when creating applications where complex workflows need to be developed.
7. Reuse of functionality
Micro frontends are especially beneficial when developing several applications with common workflow requirements. By using micro frontends, companies can take the commonality of functionality, saving time and effort when creating new applications.
For example, if a company has several sites that require a function to process payments, they can use the same functionality in all of their applications, instead of creating them from scratch each time.
When to use micro frontends?
Micro frontends are suitable for large applications with multiple functions. If it is considered that the project will have scalability problems, the micro frontend architecture should be used.
The best approach is to divide the application into isolated sets of functions and screens, just like a cell phone, which has different applications with different functions. Thus, there is a dialer application for dialing the phone, a contacts application for storing phone numbers, and a messaging application for sending text messages.
Although these applications interact with each other, each one has a very specific purpose, which is why they are implemented as independent applications.
Another example is an administrative system for a university. There will be a page for managing student profiles, one for staff profiles, one for course schedules, one for exam results, etc.
Micro frontends and React
React is a very popular frontend technology stack, known for its features and practicality. It is best to implement micro frontends with React due to its implementation of a virtual DOM and rendering optimizations.
On the other hand, migrating between React versions is quite easy, as there is no need to install updates one by one, as in the case of Angular.
Finally, with React, developers have myriads of existing solutions they can use. This speeds up development time and reduces the number of bugs.
However, the decentralized approach of micro frontends often leads to a complex array of resources and teams, which can be difficult to manage.
Therefore, it becomes necessary to have sufficient automation to be able to provision and cope with the proliferation of resources.
In addition, as each micro frontend is developed with React and each has to be downloaded when a user wants to load a page, the result is a larger download size. This could significantly impact load time, which affects user experience and conversion rate.
Micro frontends and Angular
Angular provides a defined architecture that fits perfectly with the best practices of micro frontends and with the principles of the mono repository, which is a single repository that stores multiple projects.
The high level of this architecture is divided into three main parts: workspace, projects, and libraries.
When initializing a workspace in Angular, a skeleton of the monorepo application is generated, which is also composed of projects and libraries, each project being able to have a flexible and customizable structure.
On the other hand, libraries share reusable data between projects, which can be frontend components and other useful functions.
Micro frontends and Angular work through Webpack 5's Module Federation feature, which was introduced as a key change in Angular 12.
Module Federation can be added to any Angular project through schemas. This package is also used within the new Nx tooling tool.
Both Angular and React are excellent tools for frontend development. However, while both offer many advantages, React does a better job, being more widely used than Angular and continually evolving to stay relevant.
Micro frontends and Nextjs
Nextjs is the React framework for production, which allows you to adopt React incrementally. It turns out to be a fairly clean framework and follows a simple micro frontend architecture.
To implement micro frontends with this platform, Module Federation is used, which is technically a feature of Webpack v5, as it allows multiple builds of a single application running as a monolithic application.
Although you may think that Module Federation is just a new JavaScript feature, it is actually a kind of architecture that takes care of dynamically loading code coming from other developers.
This turns out to be very relevant if you want to add a new micro frontend to the existing system since you can do it quickly and without affecting what you already have at that moment.
The Nextjs application must be v10.2 or later to support Webpack 5. Otherwise, you need to use an external package to support Module Federation.
Best practices with micro frontends
Workflow organization:
For the development of micro frontends, it is essential to allow work teams to work independently. To do this, responsibilities and objectives must be set and agreed upon by all.
In addition, there must be consistent and well-designed contracts between the different teams on how each API will perform.
On the other hand, business requirements must be aligned with the delivery of the micro frontends. If the requirements call for everything to be delivered at once, then micro frontends will not be leveraged well, because you will have a micro frontend architecture, but the business is still monolithic.
Find the right size for micro frontends:
This is similar to thinking about how to size microservices. If they are too small, the application will be too fragmented, but if they are too large, the application will be too loosely connected. Therefore, a balance must be sought.
Unfortunately, there is no golden rule for this, because everything will depend on each particular application. However, it can be taken as a rule that each micro frontend should have a business purpose that can be unambiguously defined.
Do not create too many micro frontends:
If too many micro frontends are created, the application may become excessively fragmented, creating components with no real value. There is a lot of literature that analyzes the correct size of micro frontends and what should or should not be built in a microservice.
Single Page Application (SPA):
Each micro frontend should itself be a single-page application. This system of micro frontends can be easily created using a meta-framework for single-page applications, such as Vue, ReactJS, Angular, Svelte, etc., which allows multiple development frameworks to be combined into a single page, without the need to update it.
Communication:
The different micro frontends must communicate with each other through a standard event bus. Thus, each module will work independently in its framework, which will handle incoming and outgoing events.
Component libraries:
Depending on the technological stack used by the main application, its modules must be organized in libraries, which will be "required" by the main application, thus being conformed by different components.
Micro-frontends and Aplyca
We are specialists in cloud technology development and consulting, and we help you create optimal digital experiences for your customers. We invite you to learn about our success stories and contact us to discuss your project needs.