
Microfrontends: ¿qué son y cuándo usarlos?
DESARROLLO WEB, OPERACIONES.
Actualizamos este artículo en 2023 para incluir información sobre el funcionamiento de microfrontends con distintos frameworks, sus ventajas y buenas prácticas de desarrollo.
El término microfrontends o micro - frontends apareció por primera vez en 2016, en la guía ThoughtWorks Technology Radar, donde se establecen los cambios que se creen interesantes en el desarrollo de software.
En las aplicaciones web el frontend es cada vez más grande y el backend se va haciendo menos importante. Para estas aplicaciones grandes no funciona el enfoque monolítico tradicional, porque se hace complejo de manejar.
Por tanto, inspirado en el modelo de los microservicios, el microfrontend es la respuesta a las complejas aplicaciones web modernas, permitiendo dividir la aplicación en módulos más pequeños que actúan de forma independiente.
¿Qué son los microfrontends?
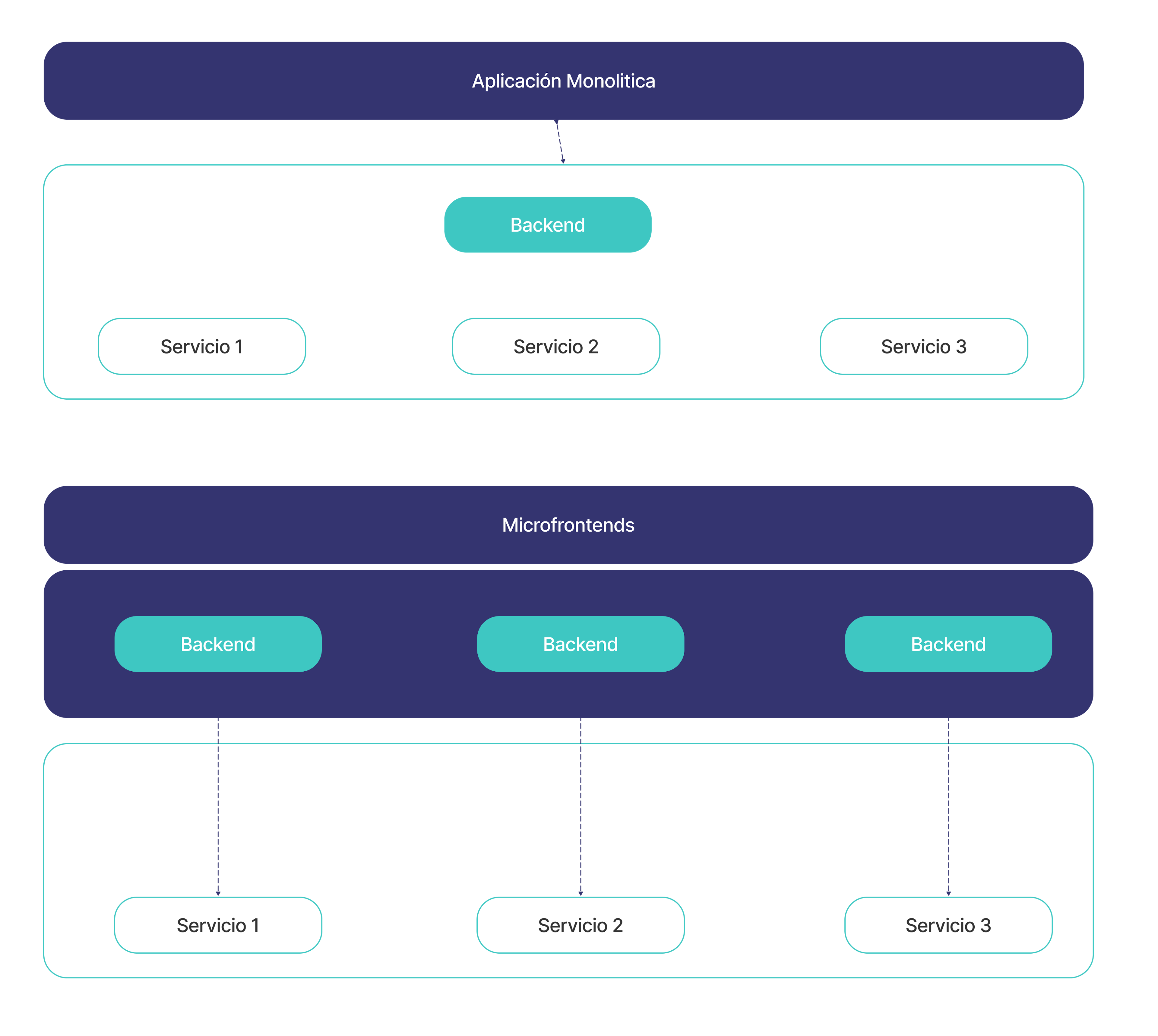
Actualmente, para separar los diferentes componentes de una aplicación se utilizan los microservicios, funcionando perfectamente en la parte del backend.
Los microservicios son un modo de arquitectura utilizado para construir una aplicación distribuida, estructurando ésta como una colección de servicios. Es decir, los microservicios dividen el backend en diferentes servicios.
Así, cada función de la aplicación se maneja como un servicio independiente, evitando cuellos de botella en la base de datos.
Los microfrontends tienen un concepto similar a los microservicios, es decir, son la extensión del concepto de microservicio al mundo del frontend.
El microfrontend es un tipo de arquitectura donde se divide una aplicación web en diferentes módulos o funciones individuales, implementados de manera autónoma, permitiendo a los equipos de frontend el mismo nivel de flexibilidad y velocidad que los microservicios brindan a los equipos de backend.

Su finalidad es eliminar la dependencia entre los equipos de trabajo, que ralentiza el desarrollo e incrementa la complejidad del producto digital.
¿Cómo funcionan los microfrontends?
Un microfrontend puede ser una página completa o también fragmentos específicos de la página, que podrán ser utilizados por otros equipos de trabajo para agregarlos en algún lugar de la página que estén desarrollando. A diferencia de los componentes reutilizables, las microfrontends se pueden implementar de forma independiente como proyectos individuales.
La técnica para implementar microfrontends es desarrollar todo por separado, extrayendo los otros componentes al tiempo de ejecución para usarlos.
El microfrontend consta de varios componentes independientes y modulares que se mostrarán, según se requieran. Es decir, para una página particular solo se cargan los componentes necesarios. Estos componentes interactúan directamente con los datos y no requieren un servidor centralizado para enrutar solicitudes o procesar los datos.
Además de los componentes que muestran contenido, un microfrontend también puede tener varios componentes de utilidad para interactuar con el entorno de la aplicación, ya sea un usuario u otros componentes.
![[Banner]ebook #1](/_next/image?url=https%3A%2F%2Fimages.ctfassets.net%2Fc63hsprlvlya%2F6Haoxaq9fMWbWcJa6vXuLP%2F188748e146e2e170b03ddeee37cb830d%2FBanner_E-BOOK_esp__1_.jpg&w=3840&q=75)
Aplicaciones web modernas
Los usuarios son muy exigentes con las aplicaciones web actuales. Estas deben estar accesibles las 24 horas del día, los 7 días de la semana, desde cualquier lugar del mundo. Además, deben poder utilizarse en cualquier dispositivo.
Una aplicación web moderna es un software alojado en un servidor, que debe seguir todos los estándares modernos en el desarrollo web para poder ser totalmente segura, adaptable y escalable, satisfaciendo siempre a los usuarios.
Tipos de microfrontends
Monorrepositorio:
Se refiere a las aplicaciones en las que todos los proyectos se encontrarán al final dentro del mismo repositorio.
Aunque esto pudiera parecer algo contradictorio con la teoría de microfrontends, donde se buscan generar proyectos que sean independientes, para integrarlos luego, en este caso se tiene para todos los proyectos un sistema único de dependencias y subcarpetas para cada uno de estos proyectos.
Un ejemplo de este tipo de microfrontend es el que da por defecto Angular para generar internamente sub-aplicaciones.
Multirrepositorio:
En este tipo se tienen los proyectos en diferentes repositorios. Esto implica tener los proyectos más aislados, con un sistema de dependencias independiente para cada proyecto.
Metarrepositorio:
Se refiere a la estrategia que busca adoptar los dos tipos anteriores. Así, en este tipo se tendrán múltiples repositorios, pero además se tendrá uno donde todos ellos se integrarían.
Cada uno de estos tipos tiene sus ventajas y desventajas, teniendo cada uno diferentes formas de aminorar sus desventajas.
Arquitectura micro-frontend
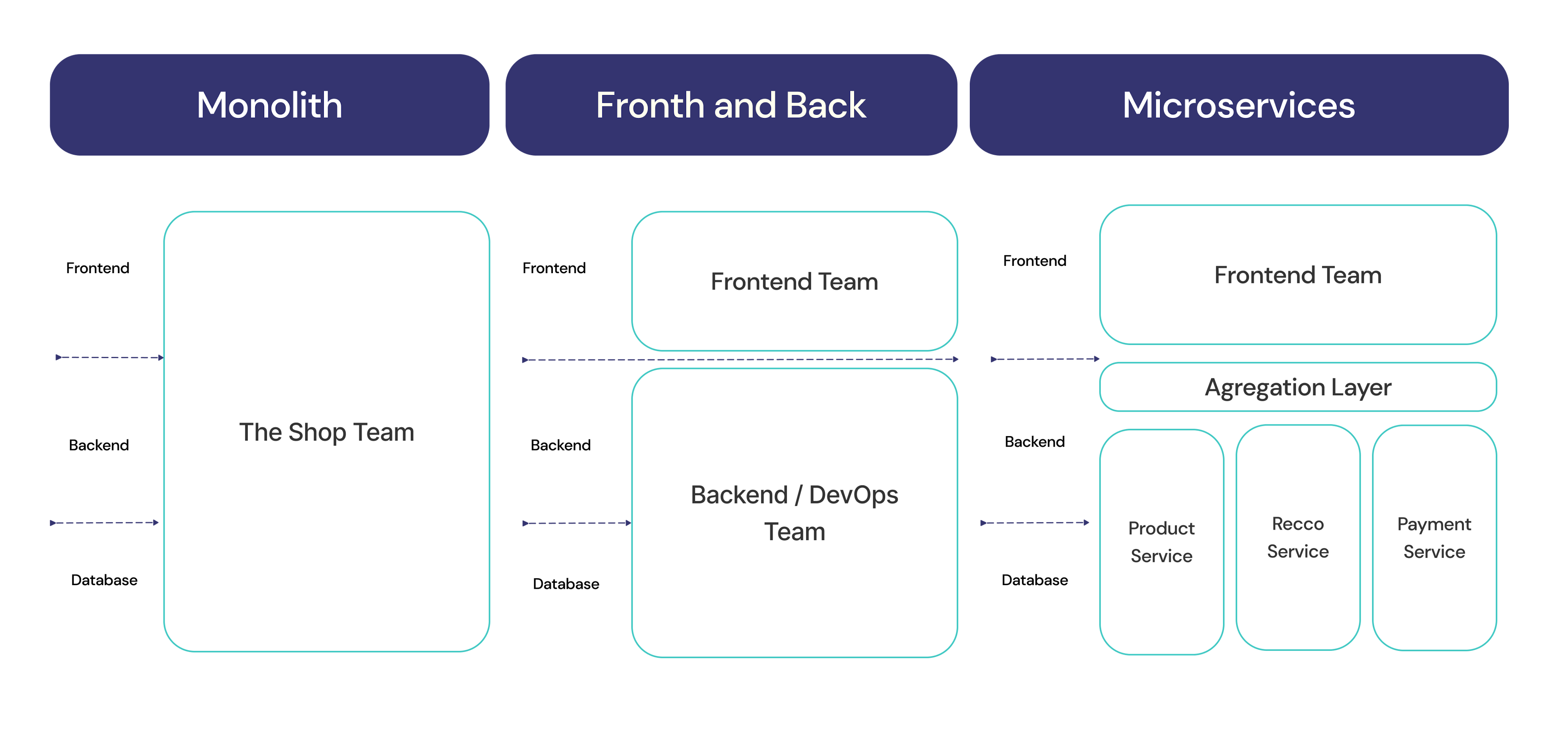
Frontends monolíticos
En la imagen se observan las diferentes arquitecturas con frontends monolíticos.

El Monolito tiene un único equipo de trabajo para crear y mantener una aplicación completa, compartiendo bases de datos, backend y frontend.
El Front & Back divide la aplicación monolítica en dos, dividiéndo también el equipo de trabajo para adueñarse de su monolito backend o front end.
Con los microservicios, la arquitectura del backend evolucionó a una arquitectura más escalable, al pertenecer cada microservicio a un equipo de trabajo diferente.
Aunque la división del backend es transparente para el usuario, se presentan problemas al querer integrar los microservicios en el frontend monolítico, pasando éste a ser el cuello de botella de la aplicación, con las desventajas de un sistema monolítico:
Demasiado grande y complejo para que alguien lo entienda totalmente y pueda hacer cambios rápida y correctamente.
Un cambio en el código frontend podría afectar a todo el sitio web.
Toda modificación en el código frontend debe volverse a implementar, aumentando el tiempo de compilación.
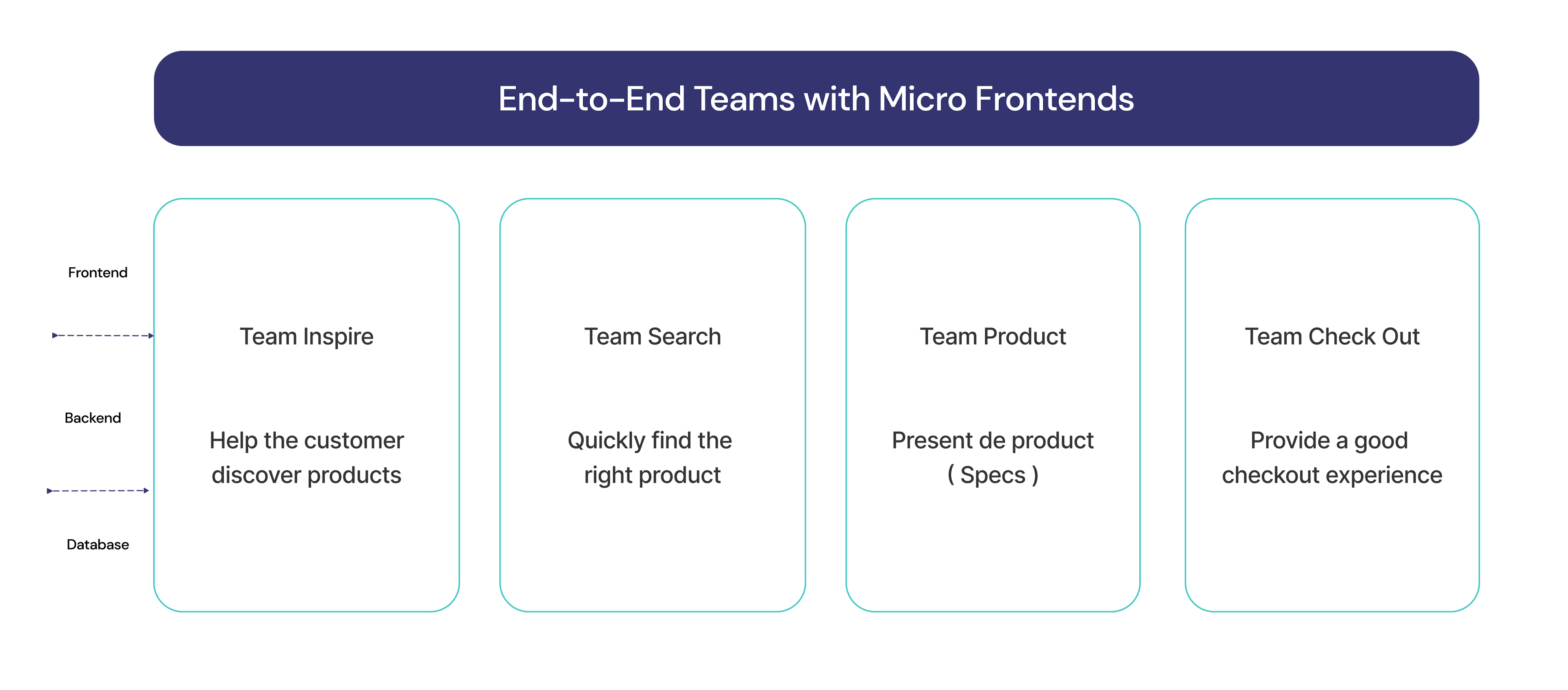
Organización vertical

Así llega la organización vertical, con una arquitectura menos compleja gracias a los microfrontends, que dividen la aplicación en pequeñas funciones independientes, implementando simultáneamente cada una, desde el backend hasta el frontend, por un equipo de trabajo.
Este enfoque se ha hecho popular debido a los problemas que presenta el enfoque monolítico. El frontend ha crecido rápidamente y con una arquitectura monolítica se hace más difícil de mantener.
Con los microfrontends se garantiza la misma escalabilidad, flexibilidad y adaptabilidad que tiene la arquitectura de microservicios del backend. La aplicación creada es menos engorrosa y más amigable. Además, cada micro frontend puede desarrollarse con diferentes frameworks.
Ideas centrales de microfrontend
Ser independiente de la tecnología: Cada equipo de trabajo tiene la libertad de adoptar el stack tecnológico que desee, sin tener que coordinarse con otros equipos.
El código de la aplicación de cada equipo está aislado: No se comparte tiempo de ejecución entre los diferentes equipos de trabajo, aun cuando utilicen el mismo framework. Por tanto, en las aplicaciones no existen variables globales ni estados compartidos.
Diseño web resistente: Las funciones de la aplicación deben ser útiles. Se pueden utilizar las metodologías “Universal Rendering” y “Progressive Enhancement” para mejorar el rendimiento.
Ventajas de la arquitectura microfrontend
Implementaciones independientes: Con la arquitectura micro frontend, las funciones de una aplicación monolítica son separadas para convertirlas en diferentes sub-aplicaciones que son implementadas de forma independiente por diferentes equipos de trabajo, en lugar de implementar todas las funciones de una vez.
Mayor rendimiento: En una aplicación monolítica debe cargarse siempre toda la aplicación, aunque no todas sus partes sean utilizadas, haciendo que su tiempo inicial de carga sea alto. Con la arquitectura micro frontend se carga bajo demanda un módulo específico de la aplicación, con lo cual se reduce el tiempo inicial de carga.
Implementación más rápida: Al implementarse cada función de forma independiente, la velocidad de desarrollo se incrementa significativamente. Para corregir o agregar algo dentro de una función no hay que ejecutar toda la aplicación.
Confiabilidad: Si uno de los módulos presenta fallas, los otros seguirán funcionando. Esto es muy importante para una aplicación grande, por tener múltiples funciones independientes.
¿Cuándo usar microfrontends?
Los microfrontends resultan adecuados para aplicaciones de gran tamaño con varias funciones. Si se considera que el proyecto tendrá problemas de escalabilidad, se debe utilizar la arquitectura microfrontend.
El mejor enfoque es dividir la aplicación en conjuntos aislados de funciones y pantallas, tal como un teléfono móvil, que posee diferentes aplicaciones con diferentes funciones. Así, hay una aplicación para marcar el teléfono, una de contactos para almacenar números telefónicos y una de mensajería para enviar mensajes de texto.
Aunque estas aplicaciones interactúan entre sí, cada una tiene una finalidad muy específica, por lo cual están implementadas como aplicaciones independientes.
Otro ejemplo es un sistema administrativo para una universidad. Allí se tendrá una página para administrar los perfiles de los estudiantes, una para los perfiles del personal, otra para los horarios de los cursos, para los resultados de los exámenes, etc.
Microfrontends y React
React es una pila de tecnología frontend muy popular, conocida por sus características y su practicidad. Lo mejor es implementar microfrontends con React debido a su implementación de un DOM virtual y a las optimizaciones de renderizado.
Por otro lado, migrar entre versiones de React es bastante fácil, ya que no es necesario instalar actualizaciones una a una, como en el caso de Angular.
Por último, con React, los desarrolladores disponen de miríadas de soluciones existentes que pueden utilizar. Esto acelera el tiempo de desarrollo y reduce el número de errores.
Sin embargo, el enfoque descentralizado de los microfrontends suele llevar a que haya una compleja gama de recursos y equipos, que pueden ser difíciles de gestionar.
Por tanto, se hace necesario contar con suficiente automatización para poder aprovisionar y hacer frente a la proliferación de recursos.
Además, como cada microfrontend es desarrollado con React y cada uno tiene que descargarse cuando un usuario quiere cargar una página, el resultado es un mayor tamaño de descarga. Esto podría repercutir significativamente en el tiempo de carga, lo que afecta a la experiencia del usuario y la tasa de conversión.
Microfrontends y Angular
Angular proporciona una arquitectura definida que encaja perfectamente con las mejores prácticas de microfrontends y con los principios del monorepo, que es un repositorio único que almacena múltiples proyectos.
El alto nivel de esta arquitectura se divide en tres partes principales: espacio de trabajo, proyectos y bibliotecas.
Al inicializar un espacio de trabajo en Angular se genera un esqueleto de la aplicación monorepo, que además se compone de proyectos y bibliotecas, pudiendo tener cada proyecto una estructura flexible y personalizable.
Por otro lado, las bibliotecas comparten los datos reutilizables entre los proyectos, pudiendo estos ser componentes de frontend y otras funciones de utilidad.
Microfrontends y Angular funcionan a través de la característica Module Federation de Webpack 5, que fue introducido como un cambio clave en Angular 12.
Module Federation se puede añadir a cualquier proyecto Angular a través de esquemas. Este paquete también se utiliza dentro de la nueva herramienta Nx tooling.
Tanto Angular como React son excelentes herramientas para el desarrollo del frontend. Sin embargo, aunque ambas ofrecen muchas ventajas, React realiza un mejor trabajo, siendo más utilizado que Angular y evolucionando continuamente para mantenerse vigente.
Microfrontends y Nextjs
Nextjs es el framework de React para producción, que permite ir adoptando React de forma incremental. Resulta ser un framework bastante limpio y sigue una arquitectura microfrontend sencilla.
Para implementar microfrontends con esta plataforma se utiliza Module Federation, que técnicamente es una característica de Webpack v5, ya que permite múltiples desarrollos de una sola aplicación que se ejecuta como una aplicación monolítica.
Aunque se pueda pensar que Module Federation es solo una nueva característica de JavaScript, en realidad es una especie de arquitectura que se encarga de cargar de forma dinámica el código proveniente de otros desarrolladores.
Esto resulta ser muy relevante si se quiere añadir un nuevo microfrontend al sistema existente, ya que se puede hacer con rapidez y sin afectar a lo que ya se tenga en ese momento.
La aplicación Nextjs debe ser v10.2 o posterior para poder soportar Webpack 5. De lo contrario, se necesita usar un paquete externo para que así pueda soportar al Module Federation.
Buenas prácticas con micro frontends
Organización del flujo de trabajo:
Para el desarrollo de micro frontends resulta esencial permitir que los equipos de trabajo trabajen de forma independiente. Para ello, se deben fijar responsabilidades y objetivos en los que todos estén de acuerdo.
Además, es importante que existan contratos consistentes y bien diseñados entre los diferentes equipos sobre cómo actuará cada API.
Por otro lado, deben alinearse los requerimientos del negocio con la entrega de los micro frontends. Si los requerimientos exigen que se entregue todo a la vez, entonces los micro frontends no se estarán aprovechando bien, porque se tendrá una arquitectura micro frontend, pero la empresa sigue siendo monolítica.
Encontrar el tamaño adecuado para los micro frontends:
Esto es similar a pensar cómo dimensionar los microservicios. Si son demasiado pequeños, la aplicación estará muy fragmentada, pero si son demasiado grandes, la aplicación estará muy poco conectada. Por tanto, debe buscarse un equilibrio.
Desafortunadamente, no existe una regla de oro para ello, porque todo dependerá de cada aplicación en particular. Sin embargo, se puede tomar como norma que cada micro frontend tenga un propósito comercial que pueda definirse de forma unívoca.
No crear micro frontends en exceso:
Si se crean micro frontends en exceso, la aplicación puede quedar excesivamente fragmentada, creándose componentes sin ningún valor real. Existe mucha literatura que analiza el tamaño correcto de las micro frontends y lo que debe construirse o no en un microservicio.
Aplicación de una Sola Página (SPA):
Cada micro frontend debe ser en sí mismo una aplicación de una sola página. Este sistema de micro frontends se puede crear fácilmente utilizando un meta-framework para aplicaciones de una sola página, como Vue, ReactJS, Angular, Svelte, etc., que permite combinar múltiples frameworks de desarrollo en una misma página, sin necesidad de actualizarla.
Comunicación:
Los diferentes micro frontends deben comunicarse entre sí a través de un bus estándar de eventos. Así, cada módulo funcionará independientemente en su propio framework, que manejará los eventos entrantes y salientes.
Bibliotecas de componentes:
Dependiendo del stack tecnológico utilizado por la aplicación principal, sus módulosdeberán organizarse en bibliotecas, que serán "requeridas" por dicha aplicación principal, quedando así conformada por diferentes componentes.
Microfrontends y Aplyca
Somos especialistas en desarrollo y consultoría de tecnologías cloud, y le ayudamos a crear experiencias digitales óptimas para sus clientes. Lo invitamos a conocer nuestros casos de éxito y a contactarnos para discutir las necesidades de sus proyectos.