
JAMStack: New Trend in Modern Web Development
WEB DEVELOPMENT, INFRASTRUCTURE.
What is Jamstack?
Jamstack is a web development model that focuses on speed, performance, and scalability using modern technologies. It is a development architecture based on three fundamental pillars: JavaScript, API and Markup.
JavaScript delegates the architecture to the client and not to the server, and it does this through development frameworks that run on the frontend, such as React or Angular.
Its second pillar is the APIs, which basically replace the database from the server, using instead web services accessed via HTTPS with JavaScript.
And finally, there is the precompiled Markup, which promotes the precompilation of views, templates and markup, avoiding the dynamic generation of them as it is done in traditional web development.
Jamstack Features
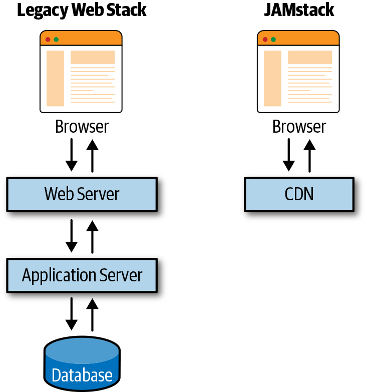
Pre rendered / Pre generated: This is one of the main characteristics of this architecture. In the Jamstack model the front-end is pre-generated in static pages, which are optimized during development. As they are pre-rendered they can be hosted and controlled directly in a CDN (Content Delivery Network), thus reducing load time and complexity, as well as the risk of having dynamic servers as infrastructure.

"Modern Web Development on the Jamstack" Mathias Biillmann & Phil Hawksworth
Enhanced with JavaScript: JavaScript, besides being one of the pillars of this web development architecture, also represents one of its greatest advantages, since this language is responsible for displaying content, and, at the same time, for guaranteeing an excellent user experience. With JavaScript it is possible to provide interaction and dynamism to the static files that make up the website, which is done through libraries and frameworks such as React or Angular.
Supercharged with services: The use of APIs is increasingly common in applications and web pages, and they are essential in the Jamstack architecture. APIs exist for virtually any service, such as payments, identity authentication and data services. APIs are used by Jamstack sites for compilation and execution from the browser via JavaScript, as well as during the decoupling of such services. This allows for greater flexibility and portability and even considerable risk reduction.
Decoupled: Another relevant feature of Jamstack is that this architecture seamlessly separates the frontend and user interface from the apps and databases. Once released from the backend servers, the frontend can be deployed globally directly to a CDN.
Good practices with Jamstack
The following are some examples of best practices with Jamstack:
The entire project on a CDN: If you want a project with optimal performance and speeds, it is best to serve it directly from a CDN. Jamstack-based projects can be distributed this way, instead of being hosted on a single server.
Modern build tools: Development with traditional architectures is focused on building backend services and generating pages with template languages, with Jamstack this focus shifts to content delivery with HTML and CSS optimization tools. Some of the modern build tools include Babel, PostCSS and Webpack.
Automated build: Since this is a pre-compiled markup, updates or content changes will not be executed until another build is done. This inconvenience can be automated and thus save a lot of work. Webhooks is one of the tools to do this.
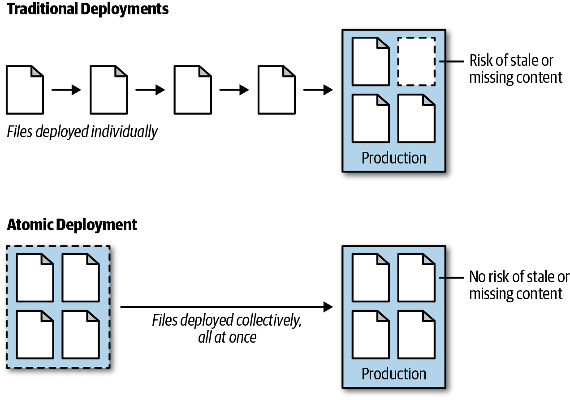
Atomic deployments: When projects start to grow they require new deployments of hundreds of files, which translates into a big problem when trying to load them one at a time. If these atomic deployments are implemented, the changes are not executed until all the files have been uploaded.

"Modern Web Development on the Jamstack" Mathias Biillmann & Phil Hawksworth
Instant cache invalidation: Make sure your CDN can do instant cache flushes. This is an excellent idea when the compile-to-deploy cycle occurs on a regular basis.
All in one Git: Making a Git clone of your Jamstack project, installing the necessary dependencies with a standard procedure, and leaving it ready to run locally, is a good practice, as it decreases friction between collaborators and simplifies workflows.
How does Jamstack differ from other web architectures?
One of the main differences between Jamstack and other web architectures is regarding queries and access to databases.
In other architectures, once the accesses are obtained, they are processed and then rendered to template style and HTML content, returning the result to the browser and repeating this process for each request.
With Jamstack this process does not exist, since both source code and content are hosted in a repository as editable files. Each time the code or content is modified, a pre-rendering process of the entire website is executed. Once the HTML is pre-rendered, it is published in the CDN of the available browser application.
There are also other differences in both design and implementation, as well as in the performance and speed of websites created with Jamstack, compared to those developed with traditional architecture.
Advantages and disadvantages of Jamstack
The main advantages of Jamstack include:
Higher performance: The fact that content is served through a CDN means that it is no longer dependent on a server and the server's capacity to build pages, which translates into better performance.
Increased security: Server or database vulnerabilities are no longer a concern with Jamstack. With Jamstack, websites are statically generated and hosted on a CDN, reducing the attack surface and the need to run programming languages or frameworks on every request that may expose vulnerabilities or require constant updates. Because of its decoupled nature, with Jamstack, any vulnerability exploited on the frontend does not expose the backend application.
Lower cost: The cost of hosting static content is much lower and in many cases can even be free. The Jamstack architecture means that the vast majority of traffic requests to the application do not require the execution of a programming language or the extraction of information from a database on each request, reducing computational costs.
Scalability: One of the advantages of using a CDN is that it can compensate for high user traffic without difficulty.
Among the disadvantages are:
Updates: To make updates to your content or templates, you need to do it by coding, something that most publishers do not like.
Dynamic features: If the website you are going to build with Jamstack requires dynamic features, it is necessary to develop them with code or API calls, since it does not have a database to process the requests.
Third-party dependency: Jamstack projects depend on third-party APIs and systems, so if any of these services fail, so will your website.
Who is Jamstack for?
Jamstack is a web development architecture that seeks, among other things, to optimize the performance of the built website and improve the user experience. This model is for developers looking for more effectiveness and speed in their web pages.
Jamstack and Headless CMS
Although Jamstack is known for not being very friendly to content editors, it is also true that there are many Headless CMS that are compatible with this development architecture. These Headless CMSs provide an interface to editors that allows them to create, manage and edit website content very easily, solving this disadvantage of Jamstack.
When you use a Headless CMS for a project created under the Jamstack architecture, you are using one of the API services required for building such a website. One of the main providers of Headless content management services is Contentful.
Jamstack and Aplyca in Colombia
If you want to develop your websites with this architecture and thus take advantage of all the benefits offered by this development model, Aplyca can advise you and help you to carry out your project.
To discuss your modern web development projects, please contact us.