
JAMStack una nueva tendencia en desarrollo web moderno
DESARROLLO WEB, INFRAESTRUCTURA.
¿Qué es Jamstack?
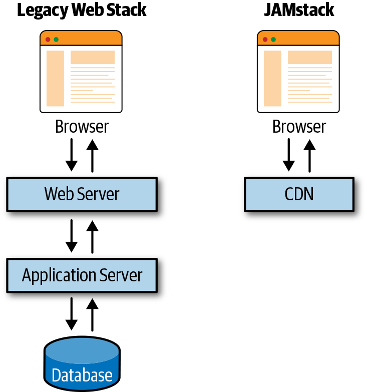
Jamstack es un modelo de desarrollo web que se enfoca en la velocidad, el rendimiento y la escalabilidad usando tecnologías modernas. Se trata de una arquitectura de desarrollo basada en tres pilares fundamentales: JavaScript, API y Markup.
JavaScript delega la arquitectura al cliente y no al servidor, y esto lo hace por medio de frameworks de desarrollo que corren en el frontend, como es el caso de React o Angular.
Su segundo pilar lo conforman las API, las cuales se encargan básicamente de reemplazar la base de datos desde el servidor, utilizando en su lugar servicios web a los que se accede vía HTTPS con JavaScript.
Y por último, está el Markup pre compilado, el cual promueve la precompilación de las vistas, los “templates” y el marcado, evitando la generación dinámica de los mismos como se hace en el desarrollo web tradicional.
Características de Jamstack
Pre renderizado / Pre generado: Es una de las principales características de esta arquitectura. En el modelo Jamstack el front-end está pre generado en páginas estáticas, las cuales son optimizadas durante su desarrollo. Al ser pre-renderizadas se pueden alojar y controlar directamente en una CDN (Content Delivery Network), reduciendo de esta manera el tiempo de carga y la complejidad, así como también el riesgo que implica tener servidores dinámicos como infraestructura.

"Modern Web Development on the Jamstack" Mathias Biillmann & Phil Hawksworth
Mejorado con JavaScript: JavaScript, además de ser uno de los pilares de esta arquitectura de desarrollo web, también representa una de sus mayores ventajas, ya que este lenguaje se encarga de mostrar el contenido, y, al mismo tiempo, de garantizar una excelente experiencia al usuario. Con JavaScript es posible proveer la interacción y el dinamismo a los archivos estáticos que componen el sitio web, lo cual se hace a través de librerías y frameworks como React o Angular.
Sobrealimentado con servicios: El uso de APIs es cada vez más común en aplicaciones y páginas web, y son esenciales en la arquitectura Jamstack. Existen APIs para prácticamente cualquier servicio, como pagos, autenticación de identidad y servicios de datos. Las APIs son utilizadas por los sitios de Jamstack para la compilación y ejecución desde el navegador por medio de JavaScript, así como también durante el desacoplamiento de dichos servicios. Esto permite una mayor flexibilidad y portabilidad e, incluso, una considerable reducción de riesgos.
Desacoplado: Otra característica relevante de Jamstack es que esta arquitectura separa de manera perfecta el frontend y la interfaz de usuario de las apps y de las bases de datos. Una vez que es liberado de los servidores backend, el frontend puede ser implementado globalmente de manera directa en una CDN.
Buenas prácticas con Jamstack
Los siguientes son algunos ejemplos de buenas prácticas con Jamstack:
Todo el proyecto en una CDN: Si quiere un proyecto con rendimiento y velocidades óptimas, lo mejor es servirlo directamente desde una CDN. Los proyectos basados en Jamstack pueden ser distribuidos de esta forma, en lugar de alojarse en un solo servidor.
Herramientas de construcción modernas: El desarrollo con arquitecturas tradicionales esta enfocado en la construcción servicios backend y la generación de páginas con lenguajes de plantillas, con Jamstack este enfoque se traslada a la entrega de contenido con herramientas de optimmización de HTML y CSS. Algunas de las herramientas de construcción modernas incluyen Babel, PostCSS y Webpack.
Construcción automatizada: Al tratarse de un marcado precompilado, las actualizaciones o los cambios de contenido no se ejecutarán hasta que se haga otra compilación. Este inconveniente puede ser automatizado y con ello ahorrar mucho trabajo. Webhooks es una de las herramientas para hacerlo.
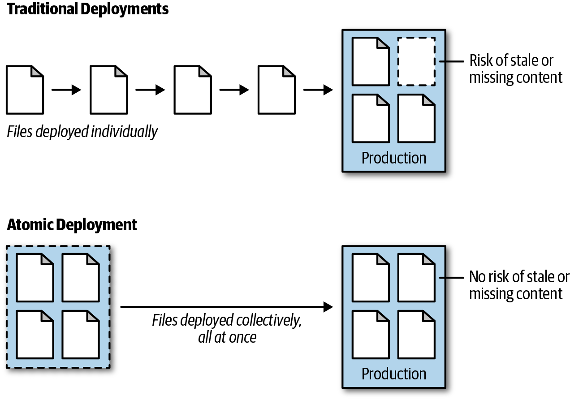
Despliegues atómicos: Cuando los proyectos comienzan a crecer requieren nuevas implementaciones de cientos de archivos, lo que se traduce en un gran problema cuando se intenta cargarlos de uno a la vez. Si se implementan estos despliegues atómicos, los cambios no se ejecutan hasta que se hayan cargado todos los archivos.

"Modern Web Development on the Jamstack" Mathias Biillmann & Phil Hawksworth
Invalidación de caché instantánea: Asegúrese de que su CDN pueda hacer purgas de caché instantáneas. Esto es una excelente idea cuando el ciclo de compilación a implementación ocurre de manera regular.
Todo en un Git: Hacer un clon de Git de su proyecto de Jamstack, instalando las dependencias necesarias con un procedimiento estándar, y dejándolo listo para ejecutarlo localmente, es una buena práctica, ya que disminuye las fricciones entre colaboradores y simplifica los flujos de trabajo.
¿Cómo se diferencia Jamstack de otras arquitecturas web?
Una de las principales diferencias de Jamstack con respecto a otras arquitecturas web se da con respecto a las consultas y accesos a bases de datos.
En otras arquitecturas, una vez se obtienen los accesos, estos son procesados y luego renderizados al estilo de las plantillas y al contenido en HTML, devolviendo el resultado al navegador y repitiendo este proceso en cada petición.
Con Jamstack este proceso no existe, ya que tanto el código fuente como el contenido se alojan en un repositorio como ficheros editables. Cada vez que el código o contenido es modificado, se ejecuta un proceso de pre renderización de todo el sitio web. Una vez que es pre generado el HTML, este es publicado en la CDN de la aplicación disponible del navegador.
Existen también otras diferencias tanto en el diseño como en la implementación, así como en el rendimiento y la velocidad de los sitios web creados con Jamstack, con respecto a los desarrollados con la arquitectura tradicional.
Ventajas y desventajas de Jamstack
Las principales ventajas de Jamstack incluyen:
Mayor rendimiento: El hecho de que el contenido sea servido a través de una CDN significa que ya no depende de un servidor y de la capacidad del mismo para construir páginas, lo que se traduce en un mejor rendimiento.
Mayor seguridad: Las vulnerabilidades del servidor o de las bases de datos ya no son una preocupación con Jamstack. Con Jamstack los sitios web son generados estaticamente y alojados en una CDN, reduciendo la superficie de ataque y la necesidad de la ejecución de lenguajes de programación o frameworks en cada petición que pueden exponer vulnerabilidades o requieren actualizaciones constantes. Por su naturaleza desacoplada, con Jamstack, cualquier vulnerabilidad explotada en el Frontend no implica una exposición de la aplicación backend.
Menor costo: El costo para alojar el contenido estático es mucho menor y en muchos casos puede ser incluso gratuito. La arquitectura Jamstack implica que la gran mayoría el tráfico de peticiones a la aplicación no requiere de la ejecución de un lenguaje de progamamción o extracción de información de una base de datos en cada petición reduciendo costos de computo.
Escalabilidad: Una de las ventajas de utilizar una CDN es que este puede compensar el alto tráfico de usuarios sin dificultad.
Entre las desventajas, se encuentran:
Actualizaciones: Para realizar las actualizaciones de su contenido o plantillas, es necesario hacerlo codificando, algo que a la mayoría de editores no les agrada.
Características dinámicas: Si el sitio web que va a construir con Jamstack requiere de características dinámicas, es necesario desarrollarlas con código o con llamadas a una API, ya que no cuenta con una base de datos para procesar las solicitudes.
Dependencia de terceros: Los proyectos de Jamstack dependen de APIs y sistemas de terceros, por lo que si alguno de estos servicios falla, también lo hará su página web.
¿Para quién es Jamstack?
Jamstack es una arquitectura de desarrollo web que busca, entre otras cosas, optimizar el rendimiento del sitio web construido y mejorar la experiencia del usuario. Este modelo es para aquellos desarrolladores que buscan más efectividad y velocidad en sus páginas web.
Jamstack y Headless CMS
A pesar de que Jamstack es conocido por no ser muy amigable con los editores de contenido, también es cierto que existen una gran cantidad de Headless CMS compatibles con esta arquitectura de desarrollo. Estos CMS Headless le brindan una interfaz a los editores que les permite crear, administrar y editar el contenido del sitio web de manera muy fácil, resolviendo esta desventaja de Jamstack.
Cuando se utiliza un Headless CMS para un proyecto creado bajo la arquitectura Jamstack, se está usando uno de los servicios API necesarios para la construcción de dicho sitio web. Uno de los principales proveedores de servicios de gestión de contenido Headless es Contentful.
Jamstack y Aplyca en Colombia
Si quiere desarrollar sus sitios web con esta arquitectura y con ello aprovechar todas las ventajas que ofrece este modelo de desarrollo, Aplyca le puede asesorar y ayudar a llevar a cabo su proyecto.
Para discutir sus proyectos de desarrollo web moderno, por favor contáctenos.