
Guide to Successful Web Projects
OPERATIONS, HIGH LEVEL TENDENCIES.
Corey Vilhauer and Deane Barker in the book The Web Project Guide present a complete study of the entire process of planning, executing, delivering and maintaining a web project. This article of our blog presents a review of the book, highlighting in a schematic summary the main aspects of each of the stages of a successful web project.
The information presented by the authors of this book remains current, even as some of the development trends evolve.
1. Know the scope of the project
First of all, it is necessary to understand where the idea for this new web project came from. This is known as the "initial spark" and allows us to understand the needs that gave rise to this idea and where the project wants to go.
A well-built and focused website communicates your message and content in the right place and is responsible for delivering both within your organization's brand standards. Knowing the role of the website for your business will essentially allow you to identify the scope of your website and the reasons why it can thrive.
The main output of this first stage is a document, less formal than a project plan, which explains in general terms: the scope of the current project, the business objective and where the mandate comes from. It may also include the available budget and estimated timeline.
2. Set your expectations
This stage consists of setting high-level objectives that are drawn directly from the initial discussions about "Why are we doing this?"
By addressing project expectations, and determining a realistic definition of 'success', the full scope of a project is truly established. This stage formally identifies the problem and documents the needs, which leads directly to ensuring that the right people and plan are in place to move forward.
3. Form your project team
A web project requires a diverse and complementary team, with different perspectives and technical skills. You need to know who you need to hire and what roles they will play from the start. First of all, you need to consider the stakeholders.
Your stakeholder group is not necessarily the same as the team that will do the actual work. In most cases, your stakeholders inform decisions and help determine requirements, and sometimes serve as part of your web team, but they are not always the ones who make up the website build team. Therefore, your web team should represent two distinct mindsets:
Business strategy: to meet the most important communication needs of the organization according to its business objective.
Project strategy: For the site to function well, certain parts of the project need to be successfully implemented and those parts need to be maintained in the future. It requires people who can take on all stages of the project.
In other words, your web team should include people who can make business decisions and people who can make project decisions.
4. Create a project plan
When do you start your project and how will you choose someone to help you all the way through? A web project without a plan can simply waste money and time. It is important to establish two types of plans that move forward at the same time:
1. The strategic plan: This plan defines the high-level expectations and requirements around creating a useful site that meets your business objectives. It includes: the purpose and expectations of the website, scope reiteration, project requirements, success measurement methods, expected deliverables, and project timeline for both major milestones and specific deliverables.
2. The operational plan: This plan identifies the people and external teams needed to make the strategic plan work. It includes: staffing perspective and a formal capacity timeline, which lists the project in phases and assigns actual dates and deadlines.
5. Identify your audiences
Who is your target audience and what are their motivations?
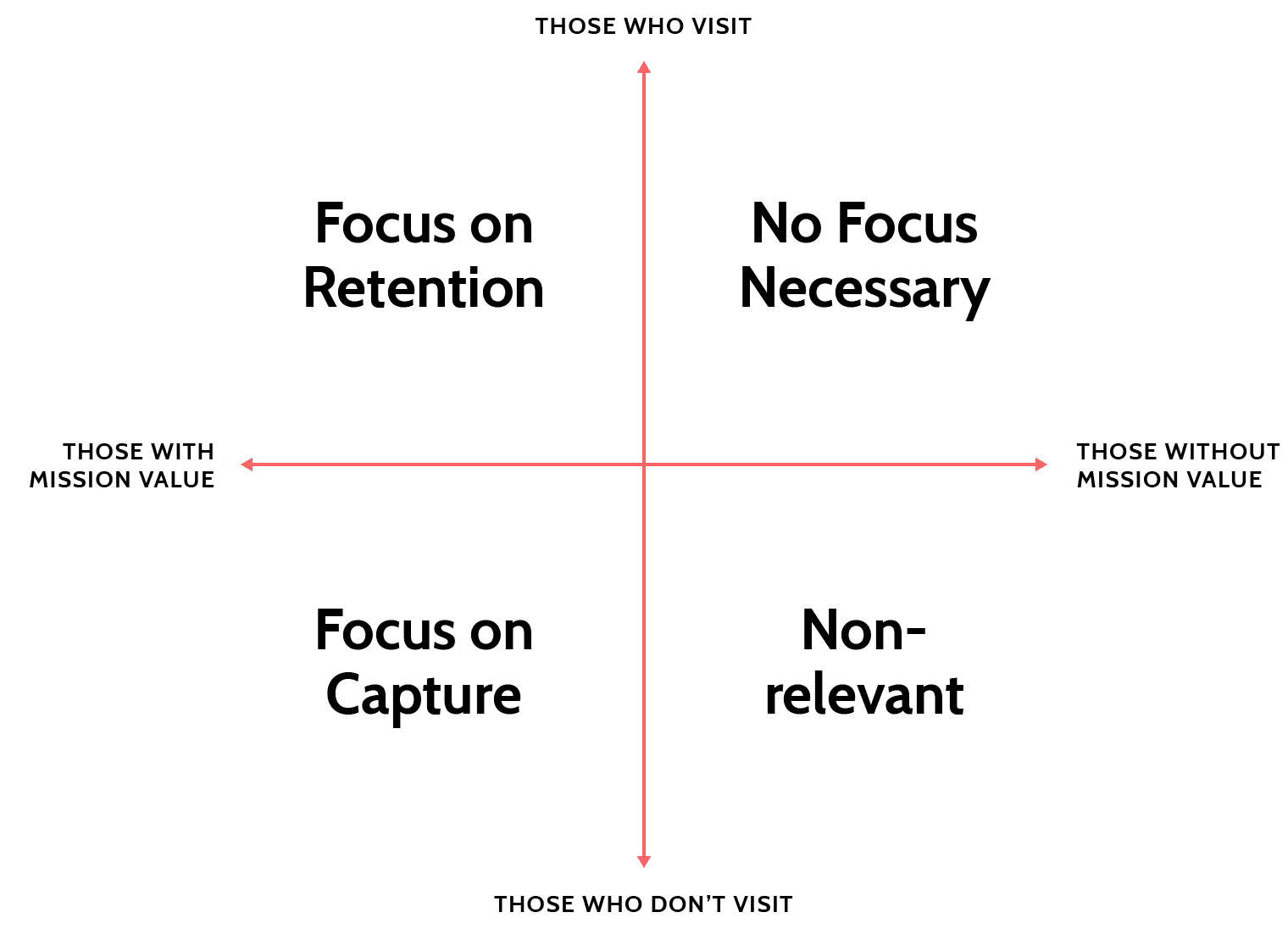
Building a site without knowing your audience, without understanding why those users come to your website and what they want from it, is working blind. When it comes to your website, people exist in two binary states:
Those who visit your site or those who do not.
Those that provide value to your mission or those that do not.

Not everyone who visits your site is a mission-critical audience. In fact, not everyone who interacts with your business or organization is. There are only two groups of people who should occupy most of your attention:
People who bring value to the mission and who already visit your site, where the focus is on retention.
People who bring value to the mission and who do not currently visit your site, where the focus is on capturing their attention.
However, defining the list of audiences is one thing, but knowing the type of people who make up those audiences is another.
Regardless of your product or service, it is important to understand:
Who is your audience?
Where do these people live?
What unique characteristics do they exhibit?
On what basis do they make decisions?
What biases or assumptions do they have?
How do they interact with your product or service?
How will they interact with your website?
How do they interact with the web in general?
To achieve this, you need to establish a point of contact with your audience. Interviewing people is what Steve Portigal, in his book Interviewing Users, calls a "shared experience". This is about gaining a more specific understanding of the customer's experience and emotions in order to understand their needs and expectations.
6. Identify outcomes and expectations
Once you have identified your audience and analyzed the type of people who are part of it, you need to know what they expect from your project, i.e. understand what their expectations are.
To understand these expectations you can conduct discovery workshops or interviews, which are considered the best possible source for understanding what your users really think. This phase requires someone who can talk to people, empathize with their needs and understand the connections between what they think they want and what they really need.
7. Know your content
Before you start creating new content for your website, you need to review your existing content and figure out what to do with it. This is in case you already have an initial web page before you start the project. You need to decide what information is relevant, what is worth recording, determine a method of storing this information and decide how you are going to keep it updated over time.
This process is known as content inventory and consists of cataloguing all available information in a quantitative way.
A content inventory leads to another task: content audit. Auditing is a qualitative process that can focus on connecting information to the purpose and viability of that content. While a content inventory can help you understand how many news articles are on your site, a content audit helps you make decisions about which ones to keep and how to store them.
8. Collect information on your metrics
A website generates many numbers that represent how visitors behave. It is necessary to determine what data to measure. Jon Crowley, in his talk "Your funnel isn't a journey: Data vs Insights", describes the need to know the data when looking for solid and real answers about what it represents.
Once you have decided what you want to measure, it is time to determine how to measure it. For this you need some Key Performance Indicators. KPIs, as they are generally known, are quantifiable metrics used to measure how well you are meeting your goals. Some common examples might be: unique visits/visits, unique views/views, clicks/click-through rate, conversion rate or time on page.
9. Develop a strategy for your content
Content promotes business objectives, which means that content drives your website. Creating a strategy allows you to manage your information properly.
Erin Kissane, in her book The Elements of Content Strategy, describes the basic principles of what good content means: good content is appropriate, useful, user-centerd, clear, consistent and concise. For every decision you make regarding the content of your site from now on, make sure these principles apply.
10. Organize your content
An orderly layout must be in place so that visitors to your site can easily access and navigate the vast amount of information it contains. There are three basic elements to achieve this:
Organization: how content is grouped, both general and particular.
Navigation: the methods of orientation that allow you to move through organizational systems.
Labelling: the words and icons that are used to represent information.
It is good to allow people to find things in different ways, while providing as much structure as possible.
11. Model your content
Your content is just information for a content management system, which doesn't know what to do with any of this data until you tell it what it is, how it works and where it should go. This is the job of content modeling.
A content model, according to Deane's Web Content Management: Systems, Features, and Best Practices, is a:
"Conceptual term for the set of content types, attributes, relationships and data classes that exist to accurately describe a logical domain of content".
A content model helps streamline the website editorial process. It allows reuse of content to avoid repeating information, intelligent content management to give coherence to pages and freedom in the data connected to your system.
For content modeling to work, you must understand the technical objectives of your site. You cannot create a content model for a calendar, for example, unless you understand the types of events you will be promoting and the navigation patterns of attendees.
12. Write for people and machines
It is important to understand how to write both for people and for web services such as search engines, speech recognition, accessibility tools and more.
Beyond voice and tone, writing for the web is best summarized as "writing for understanding". Some basic criteria are:
Be clear
Be consistent
Be honest and sincere
Avoid jargon
In the perfect project, writing is organized and created throughout the scope of the project, from sitemap development to launch. Plan and start writing as soon as you feel comfortable.
13. Develop graphic and user interface design
With knowledge of the content and how it is organized, together with your organization's marketing people, you can visually plan the site from small outlines to a complete layout. Good design is always concerned with harmony, balance and hierarchy, and web design is no different.
This is why, like an architectural plan, for digital processes there are what are known as Wireframes, which are representations of the design and function of a web page. They are usually in greyscale, without images.
Their nature makes them effective tools for communicating functionality, enabling important interaction decisions without the distraction of brand colors or fonts.
While design may be a separate phase between "content" and "development", it is more likely that visual and responsive design will be handled in conjunction with both.
14. Know your integrations
A website will often need to communicate with some external system, which can present risk situations that need to be managed. Generally, for smaller sites, your content management system or CMS may be able to cover the full functionality of your requirements and you do not need to worry about this stage of integration.
However, as your site grows it is very likely that it will reach the level of needing to integrate with other systems. This is because your CMS cannot provide some kind of new content or specific functionality that you require for your web project. This brings two systems together for one purpose: to provide a consolidated experience.
15. Determine system requirements
At this stage you already have enough information to draw up requirements for what you need in a content management system (CMS). When it comes to purchasing software, these requirements can be from all sorts of subject areas:
Features: specific capabilities that the software claims to have.
Infrastructure: how the software exists within the technical environment of your organization.
Financial: how the software is priced, both in terms of quantity and structure.
Ecosystem: the organizations and services that exist around the software.
Your software requirements are a combination of two axes: your needs and how elastic those needs are. There are a few functions that customers typically require: content modeling, editorial tools, security tools, publishing tools, media management, integrations, marketing tools and optimization.
In determining which functions you need, it is important to look critically at your organization, your plans and your capabilities. Each function costs money, both in terms of initial outlay and in terms of support, training, implementation and maintenance. Instead of focusing on the sheer number of functions, focus more on the objectives you want to achieve and be flexible.
16. Select a content management system
After understanding your system requirements, you need to make a decision on the CMS before you can start building your site, or sometimes even before you start looking for an integration partner.
However, significant site planning is required before sufficient information is available to make a sound decision. For this, it is important to identify potential systems, investigate their capabilities, interact with suppliers for demonstrations or questions, and finally synthezise all that information and make a decision.
The list of potential suppliers can be long but should only include those that have a chance of meeting your requirements. The outcome of this phase is a decision on the CMS platform to be used and a purchase agreement for that system.
17. Determine the hosting plan
A website must be implemented in a public environment to function properly. You must determine the technical, organizational and financial parameters of this hosting. If you have an external development team building your website, the same team often manages it as well.
Before you worry about how to get a hosting account, you should find out if you need one. Two reasons why you may not need to worry at all:
Many CMS platforms come with built-in hosting (they are "in the cloud").
If someone is creating your website for you, as mentioned above, they can sometimes host it when the site is launched.
Yet you should always keep this issue in mind. You must have a development environment set up, i.e. a place to build, before you can start building your website. And clearly you must have a production environment set up, i.e. a place to store the finished site, before you can launch it.
18. Select an integration partner
For some projects this is undoubtedly the most important decision. Your partner will have a direct impact on your projects in countless ways. They will guide you on how to communicate with your audience, they can help you select technology platforms, they will have a big effect on the development of the timeline and they will advise you on the most fundamental questions: what is possible and what is not.
Before making any decisions, ask yourself whether you trust this company for your project and whether it is a group of people you want to work with over a long period of time.
19. Implement the design
Taking visual design and turning it into a fully functional web design is a combination of programming, mathematics and human interaction. Before you can implement a design, you need one.
The result of this process should be a set of files representing the design in HTML, CSS and JavaScript. These files may be stand-alone, waiting for another team to convert them into back-end code. In other cases, the files contain template code or constitute a complete client-side application. Either way, the result is code.
This work has to be done by a developer. In some cases it will be a front-end developer. Other times, a full stack developer may be working on the entire project, or a primarily back-end developer will do double duty.
20. Implement back-end functionality
Back-end and front-end implementations often run in parallel. There are many things that a back-end team can do before they need the front-end team to create templates. And many templates are trial and error. The two teams will need to communicate frequently to make things work.
Back-end implementation is also often done at the same time as content migration. You need a server-side development team, your requirements, your integrations, your selected CMS and, at some point, your front-end implementation. The result is a running CMS implementation.
21. Migrate and complete the content
An often overlooked step in a website project is getting the content into the CMS. This could be automated or manual, depending on where the content is now and how it might change.
Some people will say "site migration" to refer to the whole process of moving from one website to another. However, planning, design, development and content movement are all "migration". When planning a content migration, there are three different questions you need to answer:
The editorial question: What content is moving and how should it change along the way?
The functional question: How will the functional or logical aspects of the content work in the new CMS?
The procedural question: How will the actual bytes be moved from one disk to another and what is the timing of that?
Considering that you should have already inventoried your content beforehand, you need to start your migration early. Migration goes hand in hand with the core strategy and development project. It should be done as early as possible.
22. Test and launch the site
The time has come to launch your website. However, you should be aware that if you have not done any quality assurance before this point, you are likely to have some major problems that you have not yet found. Quality assurance (QA) is not something you do just before launch. Here are some of the most common QA tests that you can implement as you develop your website:
User acceptance test
Unit/functional testing
Accessibility/usability testing
Load testing
Device compatibility test
Proof of link/application
This phase will probably mark the end of the project. You will require a quality control or testing staff, who are attentive to detail and well organized to avoid all possible failures in your new site and ensure that it goes live according to your expectations.
23. Plan post-launch operations
One could dream of a fully automated site, but that is impossible.
Governance is about making decisions; about the systems that keep things in order or the systems that govern businesses. When digital governance is referred to, it is about assigning ownership, determining the people, the processes that will manage your site, documentation, policy monitoring and performance.
When it comes to your site, governance often manifests itself in three key ways:
Roles and responsibilities: Who takes care of things on your website?
Policy, standards and workflow: What systems and rules are in place to ensure accountability, responsibility and consistency across your digital ecosystem?
Accountability, authority and change: Who is accountable for the content, design, functionality and decisions on your site, and how does the organization change to meet those needs?
The organization and execution of site governance occurs in parallel to site planning, design and construction, and must be in place in time for the site to be launched.
24. Maintain and improve your site
Now the real work begins: how to manage the support and maintenance process, circulate and test new content and keep the site updated after launch day.
The launch of a new site is, in fact, the end of that particular project. But it is also the beginning of a new challenge. Products are designed to solve problems. They are given value and attention, and they are resourced. However, they are developed in order to be durable, therefore they require constant improvement to remain competitive. A site continues to deliver business value for a long time when proper maintenance and ongoing support is ensured.
At this point, you can imagine all the work involved in developing a new website or updating an existing one. However, these projects are all about human emotions, technical skills and good organizational management.
You should be aware that, while these projects lead to and end in complete success, everything must be linked in an incremental work that has to be managed gradually to maintain these expected results and ensure that the expectations and needs of your users are met.
Contact us
If you are thinking of renewing your website or creating one from scratch and need expert advice, contact us. At Aplyca we help you to develop successful web projects.