
NextJS: The Future of the Web?
WEB DEVELOPMENT, INFRASTRUCTURE.![[img] NextJS: the future of the web?](/_next/image?url=https%3A%2F%2Fimages.ctfassets.net%2Fc63hsprlvlya%2F4K9lrWe8mBdvn36U2Azrb1%2Ff9b030ceee2f2d3a5919836858045b4b%2FiStock-1163113594.jpg&w=1920&q=75)
What Is NextJS?
NextJS is a lightweight, open source JavaScript framework built on top of React, which allows you to develop very fast and easy-to-use applications and websites.
Although it has a learning curve, even new front-end developers can learn it quickly. It is based on Babel and Node.js, integrating with React to develop applications.
React lists NextJS among its recommended tools, stating that it is a solution for creating server-side rendered websites. React applications can only render their content in the browser, client-side.
In addition, NextJS includes all the features needed to become the leading platform for building modern websites, such as static export, preview mode, pre-rendering, automatic optimisation and faster compilation.
How Does NextJS Work?
NextJS has several advantages mainly related to speed and performance.
React should be combined with NextJS, as it contains features such as: Static Site Generation (SSG), Server Side Rendering (SSR), client side pre-rendering, preview mode, better compile times, etc.
NextJS for Ultra-fast Sites
With NextJS, the server takes care of the rendering process for each page, instead of doing it in the user's browser. As a result, after making a request, the user receives a fully rendered page much faster.
NextJS uses Server Side Rendering (SSR), where HTML is generated on each request to the server, or Static Site Generation (SSG), where HTML is generated during compilation.
By being able to use SSR and SSG interchangeably, NextJS allows pages to be rendered at the time of request or at the time of creation. This flexibility offers great performance for page loading as well as data fetching.
In addition, NextJS allows SSG/SSR to be coupled with Client Side Rendering (CSR), making it a Single Page Application (SPA) as well. This is a very powerful combination to make any complex and highly interactive web application run incredibly fast.
NextJS and Static Websites
These sites consist of HTML web pages stored on a web server. They are the easiest to design and are ideal for small-scale sites.
With NextJS you can render a page at the moment of compilation, just as it will appear in the browser. This makes it possible to deliver all the necessary content on the initial load. Customers are satisfied with the performance of NextJS websites because they are static and therefore faster.

Why and When to Use NextJS?
React can be used to create the user interface and then adopt NextJS features to solve application requirements for data fetching and integrations. This enhances the developer and user experience with highly dynamic and interactive, high-performance web applications.
With NextJS you can create numerous websites, such as portals, blogs, e-commerce, etc., thanks to:
Shorter web page loading time.
Adjustable websites, according to the size of the device's screen.
NextJS applications and websites work on any device, allowing products and services to be delivered through many channels.
Static web pages created with NextJS have no direct access to databases or user data, thus ensuring data security.
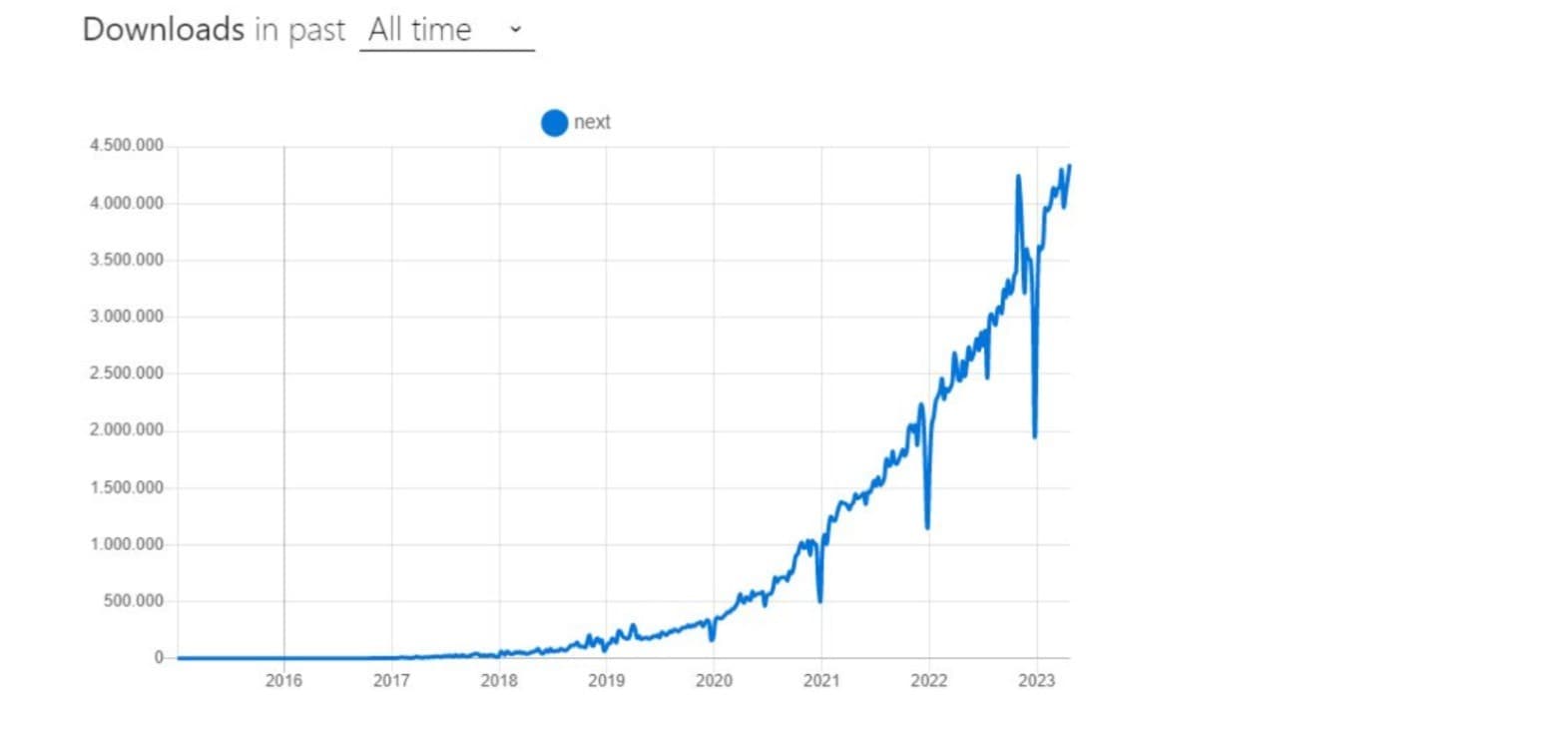
In recent years, satisfaction with and usage of this framework have grown:

NextJS vs React
NextJS is a framework that contains React at its core, while React is a JavaScript library corresponding to the user interface components. Thus, NextJS is used with React to create the user interface and pages of a web application.
When you choose NextJS, it’s because it offers the best solutions for website development and server-side rendering. In addition, it has several tools and functions for easy project management.
On the other hand, React is the best choice for developing user interfaces for single-page applications. Because it works for both web and mobile applications, it allows you to create more intuitive and attractive applications.
This comparative chart allows for navigating the main differences between Next.js and React:
Feature | NextJS | React |
Performance | Next.js-built web applications are highly effective due to SSR and SSG capabilities. | Not code-splitting can result in poor performance in React applications. |
Learning Level | It can be challenging to learn if you don't have prior knowledge of React | Easy. |
Configuration | Almost everything is configurable. | It should be followed to the letter. |
Developer Community | Tight-knit. | Wide. |
Documentation | Well-crafted. | Well-crafted. |
Development Costs | Low. | Low. |
Key Functions | Server-side rendering, static site generation, automatic routing, site optimization, fast update and reload. | It is more extensible, and some features can be enabled. |
SEO | More SEO-friendly. | Slightly SEO-friendly. |
Third-party APIs | It's possible to have third-party APIs using API routes. | It focuses on the creation of user interfaces. |
Cross-platform applications | Primarily for the web. | Built on the React library. |
Typescript | It supports it. | It supports it. |
Image Optimization | Adapts images for smaller windows. | They can be adapted using third-party libraries. |
Offline Support | It has support. | It has support. |
Dynamic Routing | Almost all SSR frameworks support dynamic routes. | It has routing. |
![[Banner]ebook #1](/_next/image?url=https%3A%2F%2Fimages.ctfassets.net%2Fc63hsprlvlya%2F6Haoxaq9fMWbWcJa6vXuLP%2F432f1ce04730c61e4be0eaed82d3b85e%2FBanner_E-BOOK_ENG__1_.jpg&w=3840&q=75)
Advantages and Disadvantages of NextJS and React
Performance
NextJS applications are extremely fast due to their static site generation and server-side rendering. When the website is loaded, you will be able to quickly see all the changes that have been made.
React does not support server-side rendering by default, although it could be enabled. It is not sufficient for React to support client-side rendering in order to develop a high performance application.
Rapid Development
NextJS offers many integrated libraries and components, allowing you to develop websites in a short time.
On the other hand, because React developers know JavaScript, they can create dynamic applications using less base code.
SEO Compatibility
NextJS allows faster and lighter websites to be developed, and this makes it SEO friendly. As a result, there is a greater chance that the website will be ranked on the first pages of search engines.
React does not have good Search Engine Optimisation (SEO) support because it relies on client-side rendering, causing web pages to load less quickly than NextJS.
Configuration
With NextJS everything is configurable. Its templates allow you to configure files such as babelrc, jest.config and eslintrc.
On the other hand, React does not offer a lot of configuration support. Unless you disconnect from the Create React application, you will not be able to change configurations, and must use what is already configured in the Create React read scripts.
Learning
The learning curve for NextJS is somewhat steeper than for React, although both are easy to learn.
Developer Community
React has an amazing community of developers, who are very active and offer solutions in the form of blogs, tutorials, videos, etc.
With NextJS, you have a smaller community, with more discussions in GitHub. However, in the open source world, developers are always active and available.
Experienced Developers
Due to the great popularity of React, developers can easily be found for a project. With NextJS, it will take longer to find experienced developers.

Recommendations and Best Practices from Next.js Experts
Here are some recommendations and best practices for working with Next.js, based on suggestions from the developer community:
Project structure:
Organize the project in a modular and staggered way, using folders to group components, pages, styles, and utilities, among others.
Take advantage of special folders such as pages, public, and styles to maintain a clear structure.
Routing:
Take advantage of Next.js's automatic routing system by using the pages folder. Routes can be nested to structure the URL logically.
Use Next.js Link to navigate between pages instead of reloading the entire page. This improves the speed of the application.
Data fetching:
Use getStaticProps to generate static pages at compile time. This is beneficial for performance and search engine indexing.
For frequently changing data, it is recommended to use getServerSideProps to fetch data on every request.
API routes:
Use Next.js API routes to handle server logic and create API services within the application.
Styles:
For style handling consider using CSS modules or solutions such as styled components.
CSS-in-JS frameworks such as styled-components or emotion can be used for a more reactive approach.
State management:
If necessary, it is recommended to use React context or state handling libraries like Redux or Zustand.
For persistence of state between navigations, use react-query or swr to handle the data cache.
Internationalization (i18n):
To support multiple languages, the use of the next-i18next library is advised to manage the internationalization of the application.
Image optimization:
Use the next/image component to optimize and load images efficiently and set the width and height properties correctly to improve performance.
Deployment:
A Next.js compatible hosting platform, such as Vercel or Netlify, should be chosen to facilitate deployment and configuration of certain Next.js features.
Security:
It is recommended to implement security measures such as configuring security HTTP headers and enabling HTTPS in the application.
If handling sensitive data, make sure to handle proper validation and authorization on API paths.
Monitoring and performance:
Use monitoring tools such as Google Lighthouse and Web Vitals to assess application performance.
Set up Google Analytics or similar tools to track user behavior.
Unit testing and continuous integration:
Implement unit tests for critical components and functions.
Configure continuous integration to automate testing and deployments.
Next.js Projects on GitHub
To search for examples of Next.js projects on GitHub you can use the search function with these suggestions:
Repositories with the name "nextjs":
To perform a simple search using the term "nextjs" to find repositories that are related to Next.js. You can refine the search according to your needs.
Next.js repositories search in GitHub
Awesome lists:
There are "awesome" resource lists on GitHub that compile links to popular projects and resources related to a particular technology. You can search for a list "awesome-nextjs" to find a collection of interesting projects.
Popular projects:
You can search for popular projects that use Next.js. This gives an idea of how the community is using the framework.
Popular projects with Next.js on GitHub
Next.js example projects:
Some developers share example projects on their GitHub profiles. You can search for projects tagged as "nextjs-example" or similar.
Search for Next.js example projects on GitHub
How Do Jamstack and NextJS Integrate?
Jamstack is a new methodology used to create static websites, offering improved performance and security, along with a better experience for developers and users. The following attributes define Jamstack:
The frontend uses separate tools from the backend. The frontend is built using a Static Site Generator (SSG), with the backend being integrated through the use of an API used during compilation.
Most Jamstack sites are pre-rendered. This means that the frontend was created and compiled into HTML, CSS and JavaScript files. As needed, JavaScript can be inserted into these sites, increasing browser performance.
On the other hand, NextJS has had two major releases in a row, bringing a number of new features that allow you to create Jamstack sites, such as new data fetching methods and incremental static regeneration.
In 2020, NextJS 9.3 introduced the ability to create static websites, so that you could create not only a Server Side Rendering (SSR) application, but also an application generated by a Static Site Generator.
Additionally, from 2021 NextJS 9.4 introduced support for hybrid models, allowing both static and server-side rendering to be used dynamically when required.
Therefore, NextJS became a solution for creating Jamstack sites, because it allows you to define how each page of the application will be rendered. This solves the problem of costly rebuilds that Jamstack applications are prone to, especially when creating an interactive application where user interactions must be rendered quickly.
Is NextJS the Future of the Web?
For someone using React, the natural next step is NextJS, as it has many native features that solve the problems that arise with React.
The latest trends in enterprise web development are quite explicit: optimize the user experience without compromising backend performance.
NextJS makes the web more user-centric by providing a bridge between two traditionally distant areas: web design and web development.
There are many other features in NextJS, such as image optimisation, fast update, debugging, free hosting on Vercel's domain, that make you believe that NextJS is the future of the web.
Companies using NextJS
Many leading companies and startups use Next.js to develop web applications. Some of them are:
Netflix uses Next.js for certain parts of their user interface.
Uber Engineering has shared in the past how they use Next.js for their web applications.
Vercel, the hosting platform for web applications, was developed by the creators of Next.js and uses the framework.
Airbnb has used Next.js in part of its web infrastructure.
Typeform, the platform for creating online forms, has used Next.js to improve the performance of its application.
Hulu, the video streaming service, has used Next.js to build interactive web experiences.
Next.js for E-commerce
Next.js is an excellent choice for developing ecommerce applications because of its ability to build fast, efficient and scalable applications.
Here are some considerations and best practices when using Next.js for an ecommerce site.
Project structure:
Organize the project in a modular fashion and use specific folders for key sections such as products, shopping cart and checkout.
State management:
Use React context or state management libraries such as Redux or Zustand to manage the overall state of the application, especially, for shopping cart information and user authentication.
Server-side rendering (SSR) and static rendering:
Leverage Next.js' SSR and static page generation capabilities to improve performance and search engine indexing.
Pages such as the product list and product detail page can benefit from static generation, while the shopping cart can leverage server-side rendering for more dynamic data.
Dynamic routing:
Use dynamic routing for product detail pages. For example, /products/[id] to display product specific information.
API routes:
Create API routes to handle server logic, such as processing payments, managing orders, etc.
Data management:
Implement data retrieval logic using functions such as getStaticProps or getServerSideProps to retrieve product and category information.
Image optimization:
Use the next/image component to optimize and load product images efficiently.
Integration with CMS or ecommerce platform:
Integrate Next.js with a content management system (CMS) or ecommerce platform. Some options include Contentful, Shopify, WooCommerce.
Security:
Implement security measures, especially when handling sensitive information such as user and transaction data.
Enable HTTPS and use good security practices in server configuration.
Unit testing and continuous integration:
Perform unit testing for critical components and shopping cart logic.
Configure continuous integration to automate testing and deployment.
Internationalization (i18n):
If you plan to reach international audiences, you should consider implementing internationalization to adapt the user experience to different languages and regions.
Deployment:
Use Next.js compatible hosting platforms, such as Vercel or Netlify, for easy and scalable deployment.
Contact Us
Aplyca specializes in modern web development, helping to create large-scale solutions to meet the needs of digital commerce. Learn about our development services and contact us to discuss your project needs.