
Headless CMS, Static Site Generators and Front-End: How Do They Integrate?
WEB DEVELOPMENT, INFRASTRUCTURE.
Even though in the past websites were mainly static, today most companies have dynamic websites with multiple functionalities. With these functionalities, they can offer their users excellent personalized digital experiences.
These dynamic sites are not limited to just presenting text, as was previously the case, but offer a wide range of interactivity, from animations to integrations with social networks.
However, these dynamic websites often present problems of poor performance, generating the need to solve this situation on the front-end. This is aggravated by the tendency of users to use more mobile devices, which have fewer computing resources.
Static site generators can deliver ultra-fast Web sites with ease, working with a Headless content manager that creates the content and stores the data, integrated via an API to display this data in the desired way.
Static Site Generators and Headless CMS
What are static and dynamic site generators?
The need to improve website performance has led to the growth in the use of Static Site Generators (SSG).
A static site is a website that is exposed to the user in the form of HTML files. These files are static, because they were previously stored and are ready to be displayed.
To create a static web site requires an SSG, which is software that can generate the HTML code for the site on its own, using a template and a data source.
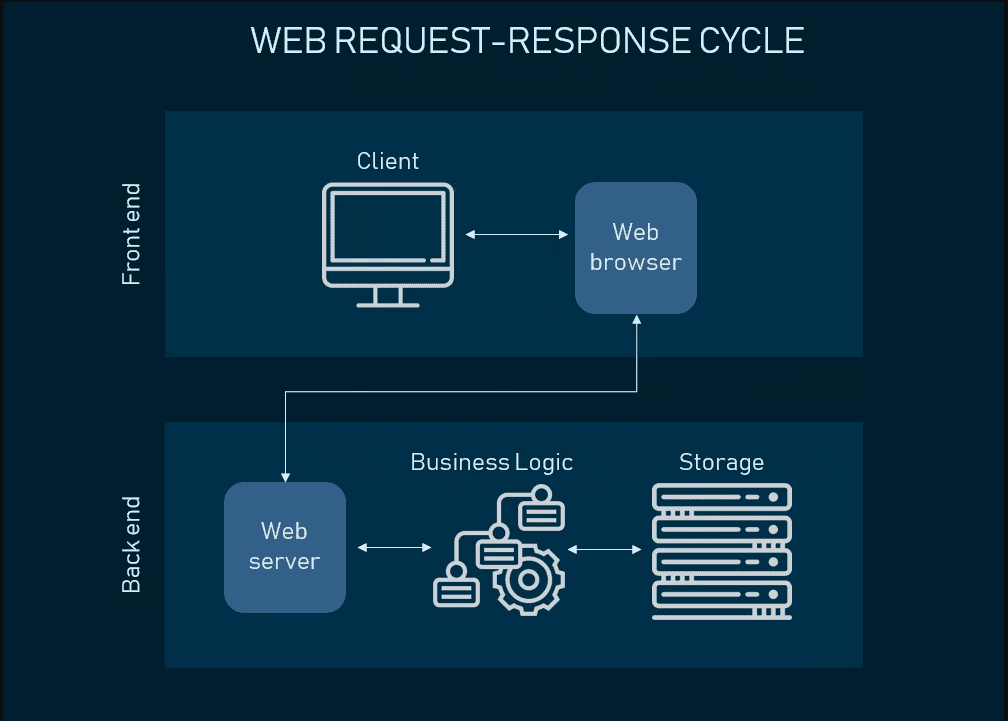
On the other hand, a dynamic website is generated "on the fly". Although the result is still HTML code, the work to be done by the web server is much more demanding, as it must collect and process the data, and generate the HTML each time a user visits the site.
On the other hand, a dynamic website is generated "on the fly". Although the result is still HTML code, the work to be done by the web server is much more demanding, as it must collect and process the data, and generate the HTML each time a user visits the site.
A dynamic website can be created with a content management system or CMS. This is software that combines the front-end (website) with the back-end (database and control panel) in a single package.
Unlike the SSG, which generates the HTML files before publishing them, the CMS generates the site code just before displaying it to the client, which can strongly affect the performance of the web server.
How are SSGs integrated with Headless CMS?
Static site generators, such as GatsbyJS, Metalsmith and Jekyll, make it easy to extract data through an API, generating static applications that are easy to deploy. However, using only one SSG imposes limitations on marketing teams.
Most SSGs do not have workflow capabilities to track and collaborate on content creation. Because of this, a CMS is not only essential for dynamic sites, but also for static sites, because they are the source of content that feeds the site.
However, traditional CMSs are not well suited to deliver content efficiently through an application programming interface (API), nor do they offer the flexibility needed for SSGs.
The ideal way to combine a CMS and an SSG to have the benefits of both is called CMS Headless, because it provides access to the API, allowing to collect the content to display it as desired, as well as to establish interactivity with the users of the site.
Headless is a particular type of CMS, consisting only of the back-end part of the CMS, with no front-end. For this reason, Headless CMSs are the natural choice for SSGs, as they contain a broad set of content management functions, leaving the front-end interface to be created by another technology, the static site generators.
A Headless CMS is quite versatile, so opting for the website to be static will help to get the benefits that both SSG and Headless CMS offer.
Front-end as a service for Headless
APIs as the 'head' of Headless

The Headless CMS does not have the functions that allow you to create a website, as it does not have templates or themes for sites. Therefore, a Headless CMS requires API support.
This makes it possible to publish content to different channels (Android/IOS apps, smart watches, etc.) through the same API, such as RESTful or GraphQL, from the same back-end that manages the website content, thus keeping everything synchronized.
With a traditional CMS, making changes can take a long time. For example, to modify a portion of a site, the entire CMS must be re-implemented. However, with a headless CMS, front-end changes can be made without impacting the back-end infrastructure, saving time and resources.
Main Front-end technologies
All front-end technologies are made up of three fundamental front-end coding languages: HTML, CSS and JavaScript. Front-end technologies significantly simplify the work, as well as provide an outstanding customer experience.
The main ones are:
In late 2009, Google employee Misko Hevery was working in parallel on a project to create web applications to help him in his internal projects. This development was called Angular.js and was used to create other applications. Hevery launched this project in 2010 as an open source front-end.
In 2011, Facebook engineer Jordan Walke created this XHP-based JavaScript library, which is a simple front-end with HTML components. It was released in 2013, making the front-end of websites faster and flashier, without a lot of work.
Google employee Evan You created it after implementing several prototypes in a browser, using other front-ends as a reference. It was released in 2014. Vue.js can be used on both cell phones and computers. It has an HTML extension and a JavaScript base, making it a quite suitable Front-end tool.
Front-end as a Service
Today, many companies are building their portals and applications using independent modules that are combined, making the transition from a monolithic to a microservices architecture in the cloud a solution.
The rise of "Front-end as a Service" occurred with the development of the omnichannel marketing strategy in e-commerce. To reach customers it is no longer enough to have a website, but to use multiple channels.
Front-end as a Service comes into play by offering microservices, based on its service capability, because the omnichannel approach demands greater flexibility of digital applications.
Thus, this alternative provides front-end modules that can be combined, standardizing the front-end development, making it reliable and helping to optimize the production cycle.
For example, to create an e-commerce application, certain basic functions must be developed: shopping cart, payments, search, customer data, helpdesk, chatbots, etc.
With Front-end as a Service, you do not need to create these functions from scratch, but can select the modules provided by these platforms. By being able to combine them quickly, you create state-of-the-art e-commerce applications with exceptional functionality.
In short, modern web sites can be created by integrating a static site builder, a headless content manager and multiple front-end APIs depending on content distribution channels and business needs.
Work with experts
At Aplyca we are experts in modern web development for large companies and we are partners of Contentful, one of the main Headless CMS companies.
Learn more about our projects and contact us to discuss your web projects.