
Building Modern Mobile Applications
BUSINESS, TRANSFORMATION.
In the current digital era, where agility and efficiency are vital, multiplatform mobile applications emerge as a fundamental strategy for modern corporations because they offer a faster and more cost-effective path to mobile presence without sacrificing quality or user experience.
Imagine being able to launch a robust application on iOS and Android simultaneously, using a single codebase, saving time and resources in the process. For organizations seeking to remain competitive and relevant, multiplatform development is not just a convenient option; it is a strategic necessity. From reducing time to market to design consistency, multiplatform mobile applications can be the master key to unlock new growth opportunities and user engagement.
In this article, we will explore how this methodology is redefining the landscape of mobile development and why your company should consider this approach for your next project.
Benefits of Multiplatform Application Development:
The gap between administrators and editors is bridged since content can be updated directly in the application through a headless CMS, without the need to request code adjustments or go through the testing and publishing processes for each platform.
A single team can build both the native mobile application and its web version. No different skills are required.
The time to market is reduced because multiplatform development is aligned for Android and iOS, enabling simultaneous launches.
The development community is extensive, making it very easy to find highly skilled multiplatform developers.
The design can provide a more consistent brand experience while allowing adjustments to the specificities of each platform.

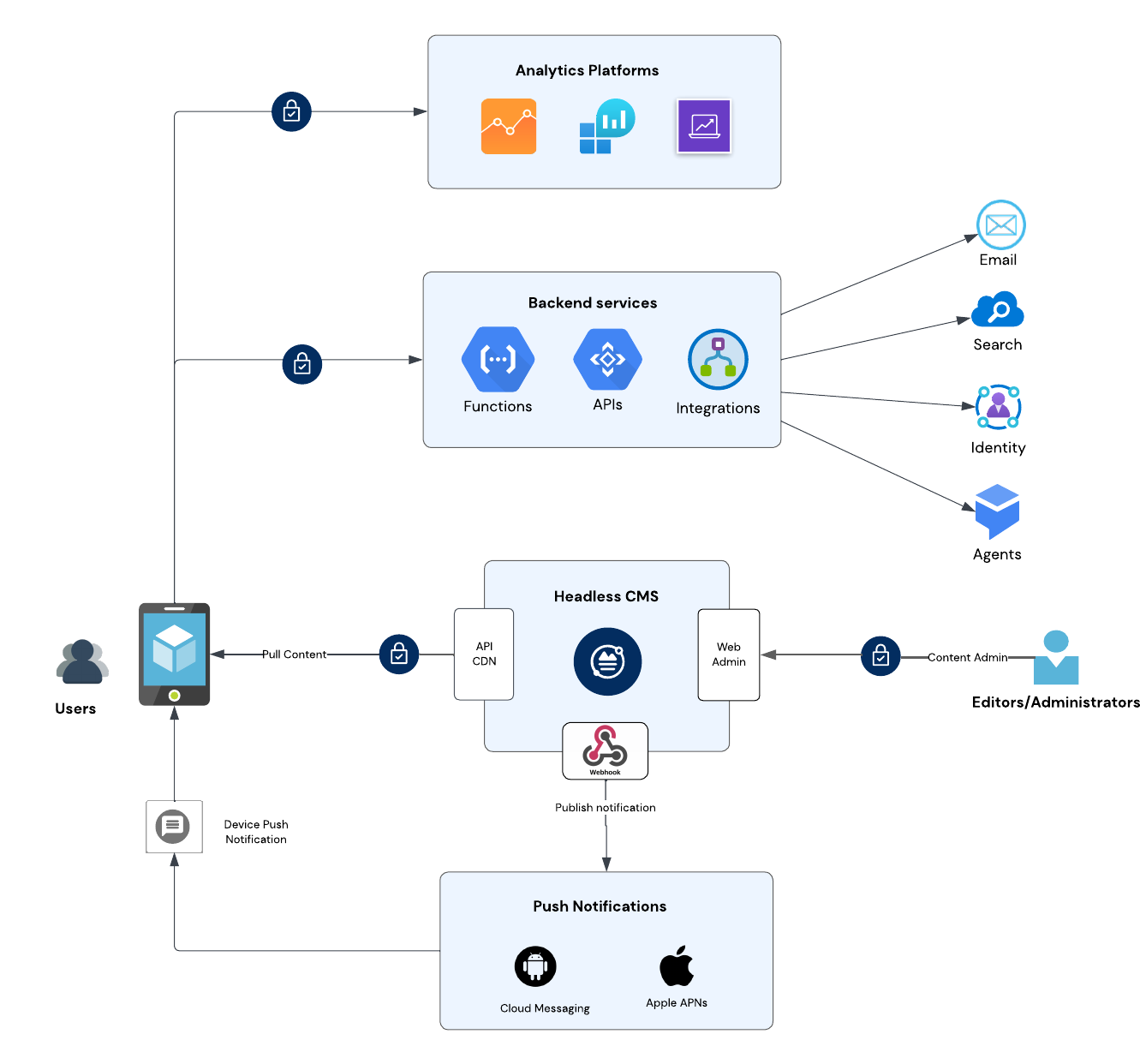
Functional Features of Aplyca's Multiplatform Applications
Ability to integrate with push notification systems such as Firebase, AWS Pinpoint, AWS SNS, OneSignal, among others.
Integration of push notifications with efficient and customized gRPC content sources.
Accurate searches through the integrated search tool.
User management handling.
Design based on a mobile component system, allowing for rapid prototyping and concept testing.
Consistent brand image and improved user experience thanks to the implementation of a Design System.
Speed in development times. Aplyca achieves a fully functional application for any organization quickly, thanks to its productive stack prototype.
React Native vs. Flutter: How to Choose the Ideal Framework
React Native and Flutter allow creating applications for iOS and Android with a single codebase, saving time and resources. Both Flutter and React Native are among the best multiplatform development frameworks. They use native widgets to offer a highly customizable user interface while sharing code across different platforms.
As they are developed by Google and Facebook, their teams take care of documentation and support, among other aspects.
The main difference between Flutter and React Native is that the latter does not compile directly to a native language (Java, Swift, Objective-C) but runs its JavaScript code. In contrast, Flutter compiles its Dart language into native code, which can impact performance.
In React Native, the application runs on an abstraction layer that interprets the JavaScript code and translates it into native device APIs. Although this allows for a lot of code sharing between platforms, it can also generate overhead in execution, which can affect efficiency.
On the other hand, Flutter uses a custom rendering engine and compiles Dart code directly into native code for each platform. This allows for faster execution and a more native app-like experience. By avoiding the need for an additional abstraction layer, Flutter can achieve better performance.
However, it is essential to consider that the performance difference between the two frameworks may vary depending on the type of application and the complexity of the implemented functionalities. In some cases, the speed gap may not be significant.
Another significant difference is that React Native primarily uses pure JavaScript (along with JSX) to write components. Facebook developers recommend using Flow or TypeScript along with React due to its dynamic nature. In contrast, Google recommends using Dart to write code in Flutter due to its static typing system.
Challenge in the Performance of Multiplatform Mobile Applications
The challenge in performance when creating manageable developments is undeniable. For this reason, it is essential to decide wisely which components should be manageable, as this has an impact on performance and offline availability.
To mitigate this impact, cache and offline mode strategies can be implemented. In the first case, data or resources previously requested are temporarily stored so that they can be quickly accessed in future requests, significantly reducing loading time and improving the user experience.
In offline mode, key functions can remain accessible without an internet connection, ensuring that the application remains functional in various situations.
Below, we present a comparative table to choose the development platform that best suits the needs of the application:
| PWA | React Native | Flutter | Native |
Development skills in web development are already available | ✅ | ✅ | ||
The contents and functionalities of the app are purely informational | ✅ | |||
There is only one team for mobile development | ✅ | ✅ | ✅ | |
An experience tailored to each platform is needed | ❌ | ✅ | ✅ | ✅ |
Easy access to developers or a community is required | ✅ | ✅ | ||
Ease of implementing content management | ✅ | ✅ | ✅ | |
Web and mobile support are needed in a single app | ✅ | ❌ | ✅ | ❌ |
Push notifications are required |
| ✅ | ✅ | ✅ |
Offline mode is needed | ✅ | ✅ | ✅ | ✅ |
Native or device-specific special functionalities are needed | ❌ |
|
| ✅ |
Access to support libraries | ✅ | ✅ | ✅ | ✅ |
Ease of implementing UI/UX | ✅ |
| ✅ | |
Access to native code | ❌ | ✅ | ✅ | ✅ |
Speed and ease of deployment and publication | ✅ |
|
| ✅ |
Supports multiple devices and platforms | ✅ | ✅ | ✅ | ❌ |
Long-term support | ✅ | |||
Performance |
| ✅ | ✅ | ✅ |
At Aplyca, we believe that multiplatform mobile applications are not just a rising trend; they are an essential part of the digital strategy for organizations. They enable cost reduction, faster time to market, ensure a consistent brand experience, and provide access to a wide and talented development community.
The choice of framework and flexibility to adapt to each platform make these developments a secure and versatile option for a wide range of projects.
At Aplyca we believe that cross-platform mobile applications are not just a trend, they are an essential strategy in the digital era. They allow corporations to reduce costs, accelerate time to launch, ensure a consistent brand experience and access a large and talented development community. The choice between frameworks such as React Native and Flutter, the ability to integrate services such as push notifications, and the flexibility to adapt to the specificities of each platform, make cross-platform development an attractive and versatile option for organizations.
Contact Us
At Aplyca, we are specialists in technology development and consulting, and we are here to help you create optimal digital experiences. Our team of experts in multiplatform development is ready to turn your ideas into powerful and effective mobile solutions tailored to your needs and business objectives.
Schedule a call with us, and let's start building your next mobile application together, driving your success in the digital market.