
Buenas prácticas para microfrontends
DESARROLLO WEB, INFRAESTRUCTURA.![[Img]Buenas prácticas para Micro Frontends](/_next/image?url=https%3A%2F%2Fimages.ctfassets.net%2Fc63hsprlvlya%2F2cTIVi4Rg6Y0DKTD9BtA3o%2F8ea3dde607592505a275eeaa092f21bf%2FiStock-1316054247.jpg&w=1920&q=75)
Recientemente las empresas han comenzado a dividir sus aplicaciones de gran tamaño en pequeños fragmentos más fáciles de manejar, para así tener diversas funciones que se puedan desarrollar e implementar de forma independiente, tal como sucede con los microservicios para el desarrollo del backend.
Este mismo enfoque también se puede aplicar al desarrollo del frontend, a través del micro frontend.
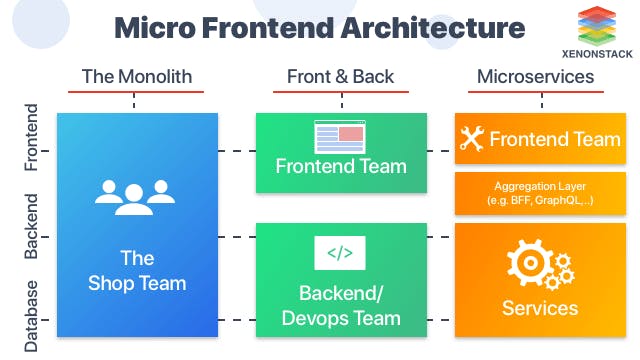
Así, el micro frontend es la arquitectura donde las funcionalidades para el frontend se desarrollan de forma autónoma, componiendo el conjunto de ellas un todo mayor. Es decir, el micro frontend permite dividir una aplicación de frontend en pequeñas partes independientes entre sí.
Este enfoque se ha vuelto cada vez más popular por los inconvenientes que presenta el enfoque monolítico tradicional. Además, los micro frontends brindan la capacidad de lograr una arquitectura menos engorrosa.

Beneficios de la arquitectura con micro frontends
Una arquitectura monolítica puede ralentizar el proceso de desarrollo de aplicaciones. Por tanto, para incrementar la agilidad, los desarrolladores deberían crear aplicaciones basadas en la arquitectura con micro frontends, que permite agregar nuevas funcionalidades frontend a las aplicaciones, sin afectar otras partes del código.
1. Ampliación a varios equipos
A diferencia de un frontend monolítico tradicional, los micro frontends permiten que varios equipos trabajen de forma independiente en diferentes fragmentos de software.
El equipo de trabajo original se divide en varios equipos independientes, donde todos puedan expresarse lo mejor posible, tomando cada equipo su decisión en cuanto a arquitectura, estilo de codificación y pruebas, en función de cada tarea particular.
Los micro frontends son útiles también en términos del resultado final. Al haber varios equipos con la libertad de usar las tecnologías que prefieran, se sentirán menos limitados y más motivados para escribir un código de mayor calidad.
2. Desarrollo e implementación más rápidos
Los micro frontends mejoran mucho el proceso de desarrollo del frontend, porque en lugar de haber un solo equipo lidiando con toda la carga comunicacional que ocurre con un frontend monolítico, ahora hay equipos autónomos más pequeños, trabajando al mismo tiempo, en la implementación de diferentes funciones.
Construir micro frontends es mucho más rápido y sencillo que construir un gigantesco software monolítico, representando un gran paso para el lanzamiento de nuevas funciones. Como consecuencia, el tiempo de implementación mejora significativamente.
3. Adopción de diferentes stacks tecnológicos
Cada uno de los micro frontends se puede implementar utilizando diferentes stacks tecnológicos, por ser piezas de software autónomas, representando esto una gran fortaleza.
Esto es porque el equipo de desarrollo de un frontend monolítico (con un solo stack tecnológico) podrá ser dividido en varios equipos, en función de su experiencia en un stack tecnológico en particular.
Por otro lado, al poder usar varios stacks tecnológicos en el mismo proyecto, se facilita la contratación de nuevos desarrolladores.
4. Aplicaciones web fáciles de mantener
Las aplicaciones monolíticas son difíciles de mantener, especialmente cuando están destinadas a crecer. En cambio, la arquitectura micro frontend está constituida por partes pequeñas, haciendo que sean muy fáciles de probar y mantener.
Mantener aplicaciones monolíticas grandes es un reto para los desarrolladores, porque toma mucho tiempo, pero con el enfoque micro frontend cada equipo es responsable de mantener las funciones que desarrolló.
Además, cada equipo es libre de emplear las herramientas y tecnologías de prueba que prefiera.
Igualmente, al trabajar con pequeñas piezas de software, es más factible comprender el flujo de trabajo de cada funcionalidad, facilitando su mantenimiento cuando sea necesario.

5. Actualizaciones continuas
Con la implementación de los microservicios aumentó la flexibilidad para actualizar las funciones del backend sin afectar otras partes del código. Sin embargo, seguía existiendo un frontend monolítico.
Los micro frontends han tenido como objetivo disminuir el tamaño y la prominencia del frontend monolítico, brindando así una mayor flexibilidad en las actualizaciones del frontend.
Esto es porque los micro frontends pueden dividir un frontend monolítico en componentes más pequeños, facilitando la actualización de cada proceso comercial, generando así una mejor experiencia del consumidor con actualizaciones más iterativas.
6. Código más pequeño y manejable
Por su propia naturaleza, los micro frontends tienen una cantidad bastante menor de código que los frontend monolíticos. Este código es mucho más preciso y fácil de manejar, siendo menos probable que los desarrolladores cometan errores por su complejidad y puedan trabajar más rápido y con menos esfuerzo.
Esto resulta importante cuando se crean aplicaciones donde se requiera desarrollar flujos de trabajo complejos.
7. Reutilización de funcionalidades
Los micro frontends son especialmente beneficiosos cuando se desarrollan varias aplicaciones con requerimientos comunes en su flujo de trabajo. Al usar micro frontends, las empresas pueden tomar los elementos en común de las funcionalidades, ahorrando tiempo y esfuerzo al crear nuevas aplicaciones.
Por ejemplo, si una empresa tiene varios sitios que requieren una función para procesar pagos, pueden usar la misma funcionalidad en todas sus aplicaciones, en lugar de crearlas desde cero cada vez.
Buenas prácticas con micro frontends
Organización del flujo de trabajo:
Para el desarrollo de micro frontends resulta esencial permitir que los equipos de trabajo trabajen de forma independiente. Para ello, se deben fijar responsabilidades y objetivos en los que todos estén de acuerdo.
Además, es importante que existan contratos consistentes y bien diseñados entre los diferentes equipos sobre cómo actuará cada API.
Por otro lado, deben alinearse los requerimientos del negocio con la entrega de los micro frontends. Si los requerimientos exigen que se entregue todo a la vez, entonces los micro frontends no se estarán aprovechando bien, porque se tendrá una arquitectura micro frontend, pero la empresa sigue siendo monolítica.
Encontrar el tamaño adecuado para los micro frontends:
Esto es similar a pensar cómo dimensionar los microservicios. Si son demasiado pequeños, la aplicación estará muy fragmentada, pero si son demasiado grandes, la aplicación estará muy poco conectada. Por tanto, debe buscarse un equilibrio.
Desafortunadamente, no existe una regla de oro para ello, porque todo dependerá de cada aplicación en particular. Sin embargo, se puede tomar como norma que cada micro frontend tenga un propósito comercial que pueda definirse de forma unívoca.
No crear micro frontends en exceso:
Si se crean micro frontends en exceso, la aplicación puede quedar excesivamente fragmentada, creándose componentes sin ningún valor real. Existe mucha literatura que analiza el tamaño correcto de las micro frontends y lo que debe construirse o no en un microservicio.
Aplicación de una Sola Página (SPA):
Cada micro frontend debe ser en sí mismo una aplicación de una sola página. Este sistema de micro frontends se puede crear fácilmente utilizando un meta-framework para aplicaciones de una sola página, como Vue, ReactJS, Angular, Svelte, etc., que permite combinar múltiples frameworks de desarrollo en una misma página, sin necesidad de actualizarla.
Comunicación:
Los diferentes micro frontends deben comunicarse entre sí a través de un bus estándar de eventos. Así, cada módulo funcionará independientemente en su propio framework, que manejará los eventos entrantes y salientes.
Bibliotecas de componentes:
Dependiendo del stack tecnológico utilizado por la aplicación principal, sus módulos deberán organizarse en bibliotecas, que serán "requeridas" por dicha aplicación principal, quedando así conformada por diferentes componentes.
Contáctenos
Aplyca se especializa en desarrollo web moderno, ayudando a crear soluciones para responder a las necesidades del comercio digital a gran escala. Conozca nuestros resultados y contáctenos para analizar y discutir las necesidades de su proyecto.